Das hreflang-Tag für Einsteiger: Funktionsweise, Tools, Beispiele
Das hreflang-Tag ist ein wichtiges Tag, wenn man seine Website-Inhalte optimal auf internationale Aspekte (unterschiedliche Sprachen und/oder Länder) ausrichten möchte. In diesem Blog-Beitrag erkläre ich daher mal die hreflang-Basics: Wie sieht das Tag aus? Was bewirkt es? Und mit welchen Tools kann man sich helfen lassen?
Wie sieht das hreflang-Tag aus?
Das hreflang-Tag ist ein recht simples Tag, das im <head>-Bereich einer Seite platziert wird und wie folgt aufgebaut ist:
<link rel=”alternate” hreflang=”Sprache” href=”URL” />
also z. B.:
<link rel=”alternate” hreflang=”de” href=”http://www.meinewebsite.com/seite/” />
Die im Attribut “hreflang” angegebene Sprache ist dabei ein Code aus zwei Buchstaben, der in der Norm ISO 639-1 definiert ist. Eine Liste aller Codes (wie “de” für Deutschland, “en” für Englisch …) gibt es auf der Seite http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes.
Alternativ kann statt Sprache auch eine Kombination aus Sprache und Land angegeben werden (getrennt durch einen Bindestrich). Das Land wird dabei aus zwei Buchstaben – gemäß der Norm ISO 3166-1 alpha-2 – gebildet. Auf der Seite http://en.wikipedia.org/wiki/ISO_3166-1_alpha-2 sind alle Codes zu finden – wie “DE” für Deutschland und “DK” für Dänemark.
Wenn das hreflang-Tag also für die deutsche Sprache und das Land Deutschland definiert werden soll, sieht es so aus:
<link rel=”alternate” hreflang=”de-DE” href=”http://www.meinewebsite.com/seite/” />
Dieses Tag hat dann die Aussagekraft, dass die in “href” definierte Seite (also in diesem Fall http://www.meinewebsite.com/seite/) für deutschsprachige Nutzer in Deutschland geeignet ist.
Ein einzelnes derartiges Tag einzusetzen ist in der Regel sinnlos. Erst wenn eine Seite mehrere Varianten für unterschiedliche Sprachen oder Länder hat, kann das hreflang-Tag seine Wirkung entfalten.
Wenn wir beim Beispiel der Seiten http://www.meinewebsite.com/seite/ (die deutschsprachige Seite) und http://www.meinewebsite.com/page/ (die englischsprachige Variante) bleiben, müssen dann in beide Seiten diese beiden Tags eingebaut werden:
<link rel=”alternate” hreflang=”de” href=”http://www.meinewebsite.com/seite/” />
<link rel=”alternate” hreflang=”en” href=”http://www.meinewebsite.com/page/” />
Auch in der deutschen Seite http://www.meinewebsite.com/seite/ findet sich also das entsprechende Tag. Das wirkt auf den ersten Blick zwar überflüssig, ist aber im Sinne einer sogenannten Selbstreferenz zwingend erforderlich. Mit anderen Worten: In allen Varianten müssen sich immer die exakt gleichen hreflang-Tags befinden.
Eines fällt an dieser Stelle auf: Man kann eine Seite entweder auf eine Sprache oder auf eine Kombination aus Sprache und Land ausrichten – aber nicht allein auf ein Land. Das ist an sich zwar schade, aber in der Praxis auch kein großes Problem.
Und noch etwas ist sehr wichtig: Das hreflang-Tag definiert immer nur die Varianten einer konkreten Seite. Wenn man also das hreflang-Tag in die jeweiligen Startseiten einer Website einbaut, hilft das genau den Startseiten – aber keiner Unterseite. Das Tag sollte also in allen relevanten Seiten vorkommen. Dies ist allerdings kein Muss: Wenn sich das Tag nur in den Startseiten befindet, betrifft es eben nur die Startseiten, wirkt sich ansonsten aber nicht negativ aus.
Was bewirken nun die hreflang-Tags?
Bleiben wir beim konkreten Beispiel: Angenommen, ein englisch-sprachiger Nutzer, der die englische Sprache als Browser-Sprache eingestellt hat oder dies Google anderweitig mitteilt, sucht in Deutschland nach einer bestimmten Seite. Weiter wird angenommen, dass Google eigentlich die Seite http://www.meinewebsite.com/seite/ für das Suchergebnis vorsieht (und nicht die englischsprachige Seite http://www.meinewebsite.com/page/).
In diesem Fall wird Google dann beim Zusammenstellen der Suchergebnisse auf die hreflang-Informationen zurückgreifen. Da laut hreflang-Tags die Seite http://www.meinewebsite.com/page/ viel besser für den Nutzer geeignet ist, wird die deutschsprachige durch die englischsprachige Seite ersetzt. Es geht hier also um das korrekte Ausliefern der besten Seite.
Wichtig ist aber in diesem Beispiel, dass die deutschsprachige Seite grundsätzlich in den Suchergebnissen erschienen wäre. Das hreflang-Tag hilft also dabei, “falsche” Seiten (in Bezug auf Sprache oder Sprache + Land) durch richtige Seiten zu ersetzen – und das bei einer konkreten Suchanfrage.
Eine weitere Funktion hat das hreflang-Tag derzeit leider nicht – wie John Mueller von Google noch im Juni 2016 bestätigte (siehe https://www.seroundtable.com/google-explains-hreflang-doesnt-help-with-rankings-22195.html):
“So if you have a website […] that’s targeting furniture and you have a UK website and it doesn’t show it all in France for example, then just setting up at the href lang with completely new pages for France wouldn’t change anything because we wouldn’t have anything to swap out.”
Hilfe bei der Erstellung der Tags
Auf den ersten Blick ist das hreflang-Tag sicherlich schwer zu verstehen, wenn man nicht jeden Tag mit HTML-Code umgeht. Wer die Tags nicht per Hand erstellen möchte, kann sich dabei von einem Tool wie dem “hreflang Tags Generator Tool” helfen lassen.
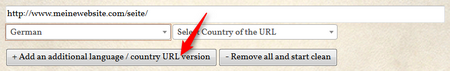
Dort muss man für eine konkrete Seite die jeweiligen Varianten eingeben. Man startet also z. B. mit der deutschsprachigen Seite http://www.meinewebsite.com/seite/ und klickt dann auf “+ Add an additional language / country URL version”:
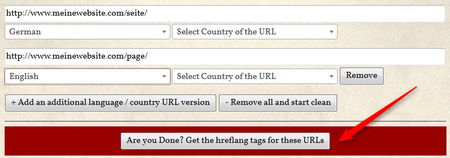
Dort kann man dann die Variante der Seite (http://www.meinewebsite.com/page/) eingeben:
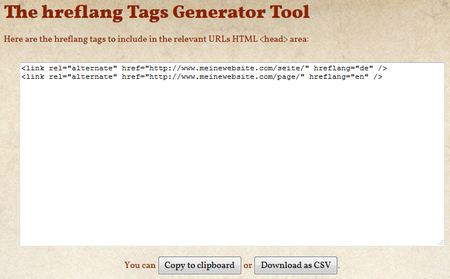
Sobald alle Varianten eingegeben wurden, kann man sich über den Button den HTML-Code liefern lassen:
Beispiel 1: Belgien
Ein Unternehmen ist in Belgien aktiv – einem Land, in dem primär zwei Sprachen (Niederländisch und Französisch) gesprochen werden. Wenn das Unternehmen nun eine zweisprachige Website hat (www.meinewebsite.com/fr/ für die französischsprachigen und www.meinewebsite.com/nl/ für die niederländischen Inhalte), sollten dort die folgenden hreflang-Tags in die Startseiten eingebaut werden:
<link rel=”alternate” href=”http://www.meinewebsite.com/fr/” hreflang=”fr-be” />
<link rel=”alternate” href=”http://www.meinewebsite.com/nl/” hreflang=”nl-be” />
Diese beiden Tags müssten in die beiden Seiten http://www.meinewebsite.com/fr/ und http://www.meinewebsite.com/nl/ eingebaut sein. Und wie bereits gesagt: Für alle Unterseiten in beiden Ordnern müsste es analog ebenfalls entsprechende hreflang-Tags geben.
Wenn man wollte, könnte man übrigens auch die hreflang-Tags wie folgt wählen:
<link rel=”alternate” href=”http://www.meinewebsite.com/fr/” hreflang=”fr” />
<link rel=”alternate” href=”http://www.meinewebsite.com/nl/” hreflang=”nl” />
Denn: Mit den hreflang-Tags “fr-be” und “nl-be” hilft man Google, die Besucher innerhalb von Belgien auf die richtigen Seiten zu lenken. Aber: Sitzt der Nutzer in Holland, wüsste Google nicht, welche Seite auszuliefern wäre. Die Wahl der hreflang-Tags hängt also auch immer von der Gesamtstrategie ab. Wenn man keine Besucher aus Holland erwartet, kann man das Land im Tag angeben. Falls ein Besuch aus Holland möglich wäre und man keine eigenen Inhalte für dieses Land hat, sollte man die Länderangabe eher weglassen.
Beispiel 2: DACH
Die Bezeichnung DACH (Deutschland, Österreich, Schweiz) bezieht sich auf ein häufiges geschäftliches Szenario. Gehen wir von einem Unternehmen aus, das eine Website für Deutschland (www.meinewebsite.de) und eine für deutschsprachige Nutzer in der Schweiz hat (www.meinewebsite.ch).
Man könnte nun hreflang-Tags nutzen wie:
<link rel=”alternate” href=”http://www.meinewebsite.de/” hreflang=”de-de” />
<link rel=”alternate” href=”http://www.meinewebsite.ch/” href-lang=”de-ch” />
Das würde auf jeden Fall die deutschsprachigen Nutzer aus Deutschland und der Schweiz in die richtige Richtung lenken. Aber was wäre mit Nutzern aus Österreich? Falls diese auf die .de-Domain geleitet werden sollen, müsste man die folgenden hreflang-Tags wählen:
<link rel=”alternate” href=”http://www.meinewebsite.de/” hreflang=”de” />
<link rel=”alternate” href=”http://www.meinewebsite.ch/” href-lang=”de-ch” />
Noch mehr Informationen?
Dieser Beitrag ist ein Kapitel aus meinem Kompakt-Ratgeber “International SEO: hreflang, Domain-Strategien, Tools + mehr“. Wie der Titel schon sagt, geht es in diesem Ratgeber darum, internationale Websites optimal auf die organische Suche auszurichten. Das Buch gibt es sowohl in gedruckter Form als auch für die gängen E-Reader. Jetzt kaufen…
Markus Hövener
Markus Hövener ist Gründer und SEO Advocate der auf SEO und SEA spezialisierten Online-Marketing-Agentur Bloofusion. Als geschäftsführender Gesellschafter von Bloofusion Germany ist er verantwortlich für alle Aktivitäten in Deutschland, Österreich und der Schweiz. Markus Hövener ist Buchautor, Podcaster und Autor vieler Artikel und Studien rund um SEO.
Markus hat vier Kinder, spielt in seiner Freizeit gerne Klavier (vor allem Jazz) und genießt das Leben.
Neueste Artikel von Markus Hövener (alle ansehen)
- Welche SEO-Konferenz ist die beste? [Search Camp 317] - 23. April 2024
- SEO-Trainee-Programme: Ganz einfach SEOs ausbilden? [Search Camp 316] - 16. April 2024
- SEO-Monatsrückblick März 2024: Google Updates, Search Console + mehr [Search Camp 315] - 2. April 2024
- Recap zur SMX München: Die wichtigsten Take-Aways [Search Camp 314] - 19. März 2024
- Sichtbarkeit und/oder Traffic gehen nach unten: Woran kann’s liegen? [Search Camp 313] - 12. März 2024