Anleitung: Accelerated Mobile Pages für WordPress
Diese Anleitung ist ein Leitfaden für die Installation einer AMP-Version über das WordPress-Plugin am Beispiel unseres Blogs. Sie behandelt die ersten Schritte, das Einpflegen des Analytics-Codes und grundlegende Style-Anpassungen. Sie finden alle nötigen Code-Schnipsel in der Anleitung. Für die Umsetzung werden keine HTML-Kenntnisse benötigt, auch wenn ein grundlegendes Verständnis hilfreich ist.
Es wird empfohlen, das AMP-Plugin erst auf einer Staging-Seite zu testen.
1 | AMP-Plugin installieren
Nachdem Sie sich bei WordPress eingeloggt haben, führen Sie bitte folgende Schritte durch:
- Das Plugins-Menü öffnen
- “Installieren” auswählen
- Das AMP-Plugin suchen, installieren und aktivieren
Nach der Aktivierung des Plugins wird jede Seite Ihres Internetauftritts auch als AMP-Version ausgeliefert.
2 | AMP validieren
Die AMP-Version Ihrer Website muss die AMP-HTML-Spezifikationen befolgen. Werden diese Voraussetzungen nicht erfüllt, erscheint die AMP-Version Ihrer Seite nicht in den Suchergebnissen. Um zu prüfen ob dies der Fall ist, gehen Sie bitte wie folgt vor:
- Öffnen Sie eine AMP-Version Ihrer Website mit dem Chrome-Browser. Hierzu ergänzen sie die URL Ihrer Website mit dem Zusatz „/amp/“. Beispiel: www.beispielurl.de/amp/
- Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie „Untersuchen“ aus. Dadurch öffnen sich die Chrome Entwickler-Tools
- Klicken Sie auf den Reiter „Console“
- Ergänzen Sie das Ende der URL mit dem Zusatz „#development=1“. Beispiel: www.beispielurl.de/amp/#development=1
- Laden Sie die Seite neu (z. B. durch Drücken der F5-Taste)
Wenn die Seite fehlerfrei ist, erscheint die Nachricht „AMP validation successful“. Sollte die Seite Fehler enthalten, werden diese im gleichen Feld angezeigt. Klicken Sie die Fehlermeldungen an, um Informationen zur Fehlerursache zu erhalten.
Wir empfehlen vor dem Einpflegen von Analytics und der Anpassung der Styles, alle Fehler zu beseitigen. So lassen sich evtl. Fehler in den folgenden Schritten besser zuordnen.
3 | Analytics Property für AMP anlegen
Nachdem Sie sich in Ihr Analytics-Konto eingeloggt haben, führen Sie bitte folgende Schritte durch:
- Klicken Sie auf den Reiter „Verwaltung“
- Klicken Sie auf das Drop-Down-Menü unter „PROPERTY“
- Wählen Sie „Neue Property erstellen“ aus
- Geben Sie auf der darauffolgenden Seite alle nötigen Informationen ein und klicken Sie auf „Tracking-ID abrufen“
- Notieren oder kopieren Sie sich Ihre Tracking-ID, da diese im nächsten Schritt benötigt wird
4 | Analytics Code für AMP einfügen
Nachdem Sie sich bei WordPress eingeloggt haben, führen Sie bitte folgende Schritte durch:
- Das Plugins-Menü öffnen
- Den Editor auswählen
- Das AMP-Plugin aus dem Dropdown-Menü auswählen
- Die Plugin-Datei „amp/templates/single.php“ auswählen
-> Ein Backup anlegen (z. B. den Code in einer .txt Datei abspeichern) - Den Code im Editor durch folgende Zeilen ergänzen:
In den Head, zwischen den Zeilen „<head>” und „</head>”:
<script async custom-element=”amp-analytics”
src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
In den Body, zwischen den Zeilen „<Body>“ und „</Body>“ (für UA-XXXXX-Y fügen Sie bitte die Tracking ID Ihres AMP-Properties ein, siehe Punkt 3):
<amp-analytics type=”googleanalytics” id=”analytics1″>
<script type=”application/json”>
{
“vars”: {
“account”: “UA-XXXXX-Y”
},
“triggers”: {
“trackPageview”: {
“on”: “visible”,
“request”: “pageview”
}
}
}
</script>
</amp-analytics>
Beispiel für einen kompletten Code:
<!doctype html>
<html amp lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Hello, AMP Analytics</title>
<link rel=”canonical” href=”http://example.ampproject.org/article-metadata.html” />
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “NewsArticle”,
“headline”: “Open-source framework for publishing content”,
“datePublished”: “2015-10-07T12:02:41Z”,
“image”: [
“logo.jpg”
]
}
</script>
<script async custom-element=”amp-analytics”
src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
</head>
<body>
<amp-analytics type=”googleanalytics” id=”analytics1″>
<script type=”application/json”>
{
“vars”: {
“account”: “UA-XXXXX-Y”
},
“triggers”: {
“trackPageview”: {
“on”: “visible”,
“request”: “pageview”
}
}
}
</script>
</amp-analytics>
<h1 id=”header”>AMP Page</h1>
<span id=”event-test” class=”box”>
Click here to generate an event
</span>
</body>
</html>
Nachdem Sie die Änderungen am Code vorgenommen haben, führen Sie bitte folgende Schritte durch:
- Die Datei aktualisieren
- AMP erneut validieren (siehe Punkt 2). Sollten Fehler angezeigt werden, bitte den eingefügten Code prüfen

- Im Google-Analytics-AMP-Property prüfen, ob Besucher gezählten werden
- AMP-Property öffnen > Echtzeit > Übersicht
- Eine AMP-Version Ihrer Website öffnen: www.beispielurl.de/amp/
- Wenn alles korrekt eingepflegt wurde, müsste min. 1 Besucher angezeigt werden
- Durch den eingefügten Analytics-Code werden nur die Besuche auf den Seiten gezählt. Für das Tracken von Events und Social-Media-Interaktionen, muss der Code im Body weiter ergänzt werden. Eine Anleitung dafür finden Sie hier: https://developers.google.com/analytics/devguides/collection/amp-analytics/
5 | Styles anpassen
Da auf der AMP-Version bestimmte Styles nicht angezeigt werden, sollten Sie das Design der AMP-Version prüfen. Hierzu ergänzen sie die URL Ihrer Website mit dem Zusatz „/amp/“.
Beispiel: www.beispielurl.de/amp/
Es besteht die Möglichkeit, das Design in dem durch AMP vorgegebenen Rahmen anzupassen. Diese Anpassungen sollten über ein selbst verwaltetes Template oder ein „Child-Theme“ angelegt werden, da sie sonst bei einem Update des AMP-Plugins verloren gehen.
Wie Sie ein „Child-Theme“ erstellen, erfahren Sie hier:
Child Theme erstellen: https://die-netzialisten.de/wordpress/anleitung-ein-wordpress-child-theme-anlegen/
Um Veränderungen am Style der AMP-Seiten vorzunehmen, gehen Sie bitte wie folgt vor:
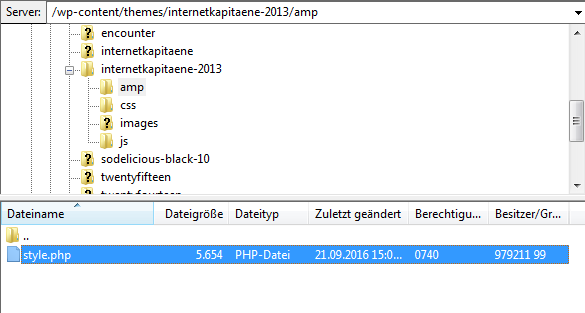
- Legen Sie über ein FTP-Programm, z. B. FileZilla, in Ihrem Template-Ordner (wp-content/themes/template-name) einen „amp“-Ordner an.
- Kopieren Sie die „style.php“ Datei aus dem Plugin-Ordner (wp-content/plugins/amp/templates) und fügen Sie diese in Ihren neuen „amp“-Ordner ein.
- Sollten Sie ein Child-Theme verwenden, müssen Sie folgenden Filter in die functions.php Datei Ihres Child-Themes kopieren:
add_filter( ‘amp_post_template_file’, ‘amp_set_cutome_style_path’, 10, 3 ); // Setting custom stylesheet
function amp_set_cutome_style_path( $file, $type, $post ) {
if ( ‘style’ === $type ) {
$file = dirname( __FILE__ ) . ‘/amp/style.php’;
}
return $file;
}
Nach diesen Anpassungen ist alles vorbereitet und es können Änderungen am Style der AMP-Seiten durchgeführt werden.
Es folgen drei Beispiele für einfache Änderungen:
- Die Farbe des Headers verändern
Um die Farbe des im Header abgebildeten Balkens zu verändern, gehen Sie bitte wie folgt vor:
- Rufen Sie über Ihr FTP-Programm Ihren Ordner „wp-content/themes/template-name/amp“ auf
- Öffnen Sie die „style.php“-Datei; dazu eignet sich z. B. der Text-Editor
- Suchen Sie nach der Zeile „nav.amp-wp-title-bar“
- Ändern Sie den Color-Code hinter „Background“ in den von Ihnen gewünschten Code
- Bestätigen Sie die Änderungen, indem Sie die aktuelle Datei hochladen
- Nachdem Sie alle gewünschten Änderungen durchgeführt haben, validieren Sie die AMP-Seiten (siehe Punkt 2)
Auf diese Weise lassen sich Farben, Schriftgrößen und weitere Styles der AMP-Seite anpassen.
- Ein Logo einfügen
Um ein Logo in den Header einzufügen, gehen Sie bitte wie folgt vor:
- Laden Sie über Ihr FTP-Programm das gewünschte Logo in den Ordner „wp-content/themes/template-name/images“. Sollte der Ordner nicht existieren, erstellen Sie ihn
- Rufen Sie den Ordner „wp-content/themes/template-name“ auf
- Öffnen Sie die „functions.php“ Datei. Dazu eignet sich z. B. der Text-Editor
- Fügen Sie folgenden Filter in die „functions.php“ ein:
add_filter( ‘amp_post_template_data’, ‘xyz_amp_set_custom_site_icon_url’ ); //Changes site icon
function xyz_amp_set_custom_site_icon_url( $data ) {
$data[ ‘site_icon_url’ ] =
get_stylesheet_directory_uri().’/images/YOUR_FILE_NAME.jpg’;
return $data;
}
- Fügen Sie für „YOUR_FILE_NAME.jpg“ den Dateinamen Ihres hochgeladenen Logos ein
- Bestätigen Sie die Änderungen, indem Sie die aktuelle Datei hochladen
- Nachdem Sie alle gewünschten Änderungen durchgeführt haben, validieren Sie die AMP-Seiten (siehe Punkt 2)
- Verlinkungen für das Impressum und die Datenschutzerklärung anlegen
Verlinkungen im Fußbereich der Seite legen Sie wie folgt an:
- Erstellen Sie über Ihr FTP-Programm die Datei „footer.php“ in Ihrem AMP-Template Ordner „wp-content/themes/template-name/amp“.
- Kopieren Sie folgenden Code in die leere „footer.php“ Datei und ersetzten Sie die Beispiel-Links, durch Links auf Ihr Impressum bzw. Ihre Datenschutzerklärung:
<footer class=”amp-wp-footer”>
<div>
<h2><?php echo esc_html( $this->get( ‘blog_name’ ) ); ?></h2>
<p>
<a href=”https://beispiel.de/impressum/”>Impressum</a>
<a href=”https://beispiel.de/datenschutz/”>Datenschutz</a>
</p>
<a href=”#top” class=”back-to-top”><?php _e( ‘Back to top’, ‘amp’ ); ?></a>
</div>
</footer>
- Nachdem Sie alle gewünschten Änderungen durchgeführt haben, validieren Sie die AMP-Seiten (siehe Punkt 2)
6 | AMP-Fehler in der Google Search Console
Auch korrekt validierte AMP-Seiten können noch Fehler enthalten, wie z. B. falsche oder fehlende Markups. Diese Fehler werden Ihnen in der Google Search Console angezeigt. Der Report wird automatisch erstellt. Sie müssen die AMP-Version Ihrer Seite nicht extra in der GSC anmelden.
Alle Informationen zu Ihren AMP-Seiten finden Sie unter „Darstellung in der Suche“ -> „Accelerated Mobile Pages“.
Dabei ist zu beachten, dass Fehler, die nicht im Zusammenhang mit der Validierung der AMP-Seiten stehen, wie z. B. Markup-Fehler, nicht im Graphen erscheinen. Informationen zu allen Fehlern und wie diese behoben werden, finden Sie in der Auflistung unterhalb des Graphen.
Maximilian Geisler
Maximilian Geisler ist SEO-Berater bei der Online-Marketing-Agentur Bloofusion. Seine Spezialgebiete sind der Mobile-Bereich, Google Analytics und der Google Tag Manager. Er bloggt für den Bloofusion-Blog, schreibt Artikel für den suchradar und ist Speaker auf der BLOO:CON
In seiner Freizeit kocht er sehr gerne, leidet jeden Spieltag mit der Diva vom Main und versucht seiner Freundin einen Hund aufzuquatschen. Außerdem findet er es sehr befremdlich sich selbst zu beschreiben. 😉
Maximilian Geisler ist unter anderem in den folgenden sozialen Netzwerken zu finden:
Neueste Artikel von Maximilian Geisler (alle ansehen)
- Unser Webinar am Freitag: SEO und SEA für Startups - 3. Februar 2020
- Google Tag Manager Tutorial VIII: Visibility-Tracking anlegen - 26. November 2018
- Unser Webinar am Freitag: Die interne Verlinkung optimieren – Mehr SEO-Boost für die wichtigen Seiten - 27. August 2018
- Google Tag Manager Tutorial VII: Scroll-Tracking anlegen - 2. August 2018
- Google Tag Manager Tutorial VI: Video-Tracking anlegen - 18. Juli 2018