Google Optimize – Fehlervermeidung bei der Konfiguration
Google hat in den letzten Tagen zwei kleine Änderungen in Bezug auf Optimize eingeführt. Zum einen wurde – zur großen Freude der Nutzer – das Testvolumen für die kostenfreie Variante von Google Optimize von bislang drei gleichzeitig laufenden Tests auf fünf erhöht. Zum anderen hat Google ein Feature hinzugefügt, mit dem sich die korrekte Konfiguration von Optimize überprüfen lässt. Wie das Feature funktioniert, wo es zu finden ist und welche Lösungsmaßnahmen zu ergreifen sind, kann in diesem Beitrag nachgelesen werden.
Wie sich Google Optimize korrekt über den Tag Manager implementieren lässt und wie der erste kleine Test gelingt, kann man in der entsprechenden Anleitung bei uns nachlesen. Dennoch gibt es einige Fehlerquellen, die den korrekten Einsatz von Optimize verhindern. Google nennt in seinem Supportbereich mögliche Fehlermeldungen, Warnungen und Empfehlungen, die in diesem Beitrag unter die Lupe genommen werden.
Das neue Diagnose-Feature kurz erklärt
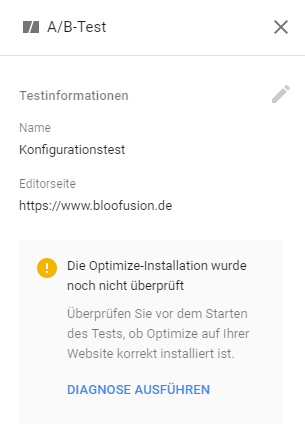
In der Testkonfiguration befindet sich nun auf der rechten Seite ein Hinweis auf die „Optimize-Installation“. Konfiguriert man also z. B. einen neuen A/B-Test, erscheint automatisch der Hinweis „Die Optimize-Installation wurde noch nicht überprüft“. Mit einem Klick auf „Diagnose ausführen“ startet das Tool die Problemsuche. Liegt ein Problem vor, erhält der Nutzer einen entsprechenden Hinweis und ein Vorschlag zur Lösung des Problems.
 In den Testinformationen ist nun ein Hinweis für die Diagnose zu finden.
In den Testinformationen ist nun ein Hinweis für die Diagnose zu finden.
Generelle Empfehlungen von Google
- Um den Flacker-Effekt auf den Seiten zu vermeiden und die Nutzererfahrung nicht zu schmälern, sollte das Anti-Flacker Snippet implementiert sein.
- Im Anti-Flacker-Snippet kann ein Timeout Value definiert werden. Google hat den Timeout als Worst-Case-Szenario implementiert; er ist nicht als wirkliche Zeit zu verstehen, nach der die Seite nicht versteckt wird.
- Das Optimize Snippet sollte im <head>-Bereich der Seite – ganz gleich ob direkt im Quellcode oder über den Tag Manager implementiert – eingebaut werden. Ebenso sollte es unmittelbar unter dem Anti-Flacker-Snippet eingebaut werden.
Fehlermeldungen
Das Plugin von Optimize wird nicht gefunden
Problem: Optimize muss über ein Code-Schnipsel auf der Website eingebunden werden. Ist dies nicht korrekt eingebunden, lässt sich zwar Google Optimize über den Browser öffnen und auch die Erstellung von Varianten funktioniert einwandfrei. Jedoch ist der Vorschaumodus nicht funktionsfähig und wird nicht angezeigt. Auch für den Nutzer wird der Test selbstverständlich nicht ausgespielt.
Lösungsansatz: Die Einbindung von Optimize über den Code-Schnipsel muss sichergestellt sein. Entsprechende Hinweise finden sich im Abschnitt „Schritt #5: Optimize-Snippet“ unserer Installationsanleitung.
Der Analytics Tracking Code wird nicht gefunden
Problem: Der Google Analytics Tracking Code wird nicht gefunden. Dementsprechend laufen auch keine Daten in Google Analytics ein.
Lösungsansatz: Das Code-Snippet für Analytics muss für eine Google Optimize Implementierung erweitert werden. Optimize zeigt nach der Verknüpfung mit dem Analytics-Konto über die UA-Nummer den kompletten Code-Schnipsel an, der z. B. über den Google Tag Manager implementiert wird. Auch hier finden sich weitere Informationen im Abschnitt „Schritt #5: Optimize-Snippet“. Weitere Hinweise für die Verknüpfung von Optimize und Analytics lassen sich im Abschnitt „Schritt #4: Verknüpfung mit Google Analytics“ unserer Anleitung finden. Sobald eine Analytics-Property verknüpft ist, wird in der Checkliste des Testcontainers ein grünes Häkchen gesetzt.
Pageviews werden nicht angezeigt
Problem: In Analytics kommen keine Daten, wie z. B. ein Pageview, an. Es ist somit keine Messung der Seitenperformance möglich.
Lösungsansatz: Ähnlich wie im vorherigen Problem beschrieben, ist dies häufig auf die falsche Implementierung des Analytics Tracking Codes zurückzuführen.
Ein nicht unterstützter Analytics Code wird gefunden
Problem: Der Tracking Code von Analytics wird nicht gefunden bzw. nicht unterstützt.
Lösungsansatz: Von Optimize werden legacy Tracking Codes (ga.js) nicht unterstützt. Insofern hilft hier lediglich ein Update des Java Script Codes, also in analytics.js oder gtag.js, wenn der Analytics Code über den Tag Manger eingebunden wurde.
Flackereffekt DataLayer
Problem: Um einen Flackereffekt, der durch den Einsatz unterschiedlicher Varianten, entstehen kann, zu vermeiden, stellt Optimize ebenfalls einen Codeschnipsel bereit, der als Tag über den Google Tag Manger im Quellcode ergänzt wird. Über eine dataLayer-Variable wird der entsprechende Container auf der Seite implementiert. Je nach implementierter Position auf der Seite, kann es dazu kommen, dass die hinterlegte Variable noch einmal gestartet und nicht aktualisiert wird.
Lösungsansatz: Unsere Best Practise ist es, die auszuführende Variabel oberhalb des Anti-Flacker-Snippets einzubauen und sicherzustellen, dass es nicht später auf der Seite noch einmal initialisiert wird.
Unterschiedliche Bezeichnungen von dataLayer und Variable
Problem: Die im dataLayer verwendete Variabel stimmt nicht mit der Variable überein, um den Container auszulösen.
Lösungsansatz: Das Problem kann lediglich auftreten, wenn Optimize über den Google Tag Manager implementiert ist. Es muss sicher gestellt sein, das die Variable des dataLayers namentlich im Tag Manager und im Code-Schnipsel übereinstimmen.
Falscher Google Analytics Tracking-Code wurde verwendet, um Optimize zu laden
Problem: Google Optimize wird mittels eines Analytics Codes verknüpft. Insofern entscheidet der Anwender mit welcher Analytics Property die Verknüpfung zu dem Optimize-Container erfolgt. Werden mehrere Properties verwendet, ist eine Verwechslung schnell möglich.
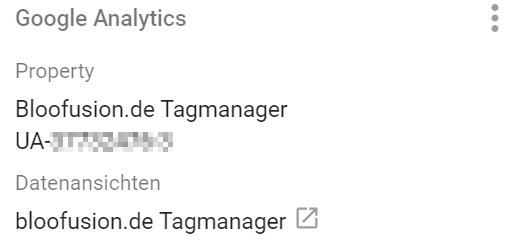
Lösungsansatz: Es sollte sichergestellt sein, dass die korrekte Property mit dem jeweiligen Testcontainer verknüpft ist. Dies ist leicht über die Containerkonfiguration in Optimize zu prüfen. Dort werden für jeden Testcontainer die Containerinformationen angezeigt.
 Mit welcher Analytics-Property und Optimize verknüpft sind, ist in der Containerkonfiguration einsehbar.
Mit welcher Analytics-Property und Optimize verknüpft sind, ist in der Containerkonfiguration einsehbar.
Warnungen zum Code-Snippet „Seitenflackern minimieren“
Ist das Code-Snippet, welches das Seitenflackern bei unterschiedlichen Variante verhindert, nicht korrekt eigenbaut, gibt Optimize entsprechende Warnungen aus. An dieser Stelle ist es wichtig zu wissen, dass der Test zwar korrekt ausgespielt wird, der User aber ein Flackern zu sehen bekommt, wenn die Variante über der Ursprungsversion der Seite legt. Um das Nutzererlebnis zu verbessern, sollte das Snippet unbedingt implementiert und konfiguriert werden.
Code-Snippet befindet sich nicht im <head>-Bereich
Problem: Ist das Snippet über den Google Tag Manager – oder über ein anderes Tag-Management-System bzw. ein anders asynchrones Skript – eingebaut, kann es sein, dass das Skript nicht vollständig geladen ist bevor die Seite angezeigt wird.
Lösungsansatz: Google rät dazu, das Snippet fest im Code einzubauen. Das liegt darin begründet, dass das Snippet zunächst vollständig geladen sein muss, bevor der Nutzer die Seite zu Gesicht bekommt. Um das Nutzererlebnis nicht zu schmälern oder die Seitenperformance negativ zu beeinflussen, sollte die Funktionalität des Snippets unbedingt sichergestellt sein.
Code-Snippet löst Zeitbegrenzung aus
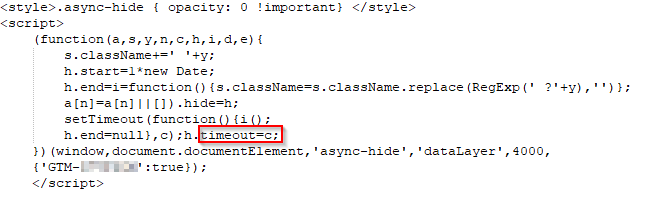
Problem: Durch Anpassungen des Codes kann das Snippet konfiguriert werden. Ist der Wert für den Timeout zu gering und die Zeitbegrenzung für das Snippet wird ausgelöst, kann das dazu führen, dass der Test nicht ausgespielt und somit die Wirksamkeit des Tests begrenzt wird.
Lösungsansatz: Zum einen sollte das Snippet nicht zu spät im Quellcode eingebaut werden. Zum anderen darf der eingegebene Timeout-Value nicht zur gering sein.
 Der Timeout-Value kann über das Snippet konfiguriert werden.
Der Timeout-Value kann über das Snippet konfiguriert werden.
Konfiguration des Code-Snippets mit der GTM Container ID
Problem: Der Optimize-Container wird über den Google Tag Manager (GTM) geladen. Das Code-Snippet wird folglich mit der Container-ID des Tag Managers eingestellt. Wird das Feuern des Tags gestoppt oder das Tag nur gelegentlich gefeuert, kann dies die Leistung der Seite beeinträchtigen.
Lösungsansatz: Das Snippet sollte mit der korrekten Container-ID des GTM konfiguriert und kontinuierlich gefeuert werden.
Fazit
Das eigentliche Arbeiten mit Google Optimize ist für viele selbsterklärend. Bei der Implementierung gibt es jedoch einige Quellen, an denen Fehler entstehen können. Insbesondere bei Verwendung des Google Tag Manager lohnt es sich noch einmal die Einstellungen genau zu überprüfen. Sobald jedoch alle Konfigurationen korrekt sind, steht dem Testing und dem Monitoring nichts mehr im Wege.
Gab es weitere Probleme oder Hindernisse mit denen Sie zu kämpfen hatten? Schreiben Sie mir gerne eine Nachricht in den Kommentaren.
Andreas Engelhardt
Andreas Engelhardt ist Head of Digital Analytics + CRO bei der Online-Marketing-Agentur Bloofusion.
Dort berät er Kunden bei der Webanalyse und der Optimierung ihrer Seiten für mehr Sales und Leads. Zudem bloggt er regelmäßig im Bloofusion Blog.
Andreas Engelhardt ist unter anderem in den folgenden sozialen Netzwerken zu finden:
Neueste Artikel von Andreas Engelhardt (alle ansehen)
- Google Consent Mode Version 2 – Alles, was du wissen musst - 1. März 2024
- Recap „Conversion Day 2023“ - 20. September 2023
- [GA4] Der richtige Umgang mit Bot-Traffic - 6. September 2023
- Optimiere deine Datenanalyse: Verknüpfe Google Analytics 4 mit BigQuery - 17. Mai 2023
- GA4: ja, nein oder vielleicht? - 27. April 2023