Google Optimize: Von der Einrichtung bis zum ersten Test
Seit dem 30.3.2017 hat Google Optimize das Beta Status verlassen. Seitdem sind einige interessante Features hinzugekommen. Was das Testing-Tool alles kann, wie die Implementierung funktioniert und wie der erste Test erstellt werden kann, wird in diesem Beitrag erklärt.
 Analyse- und Testprogramme machen die Optimierung von Webseiten zu einer wissenschaftlichen Angelegenheit. Durch die sukzessive Optimierung der eigenen Seiten kann der Output, also der Return-on-Invest, gesteigert werden. Nutzer-optimierte Webseiten, also Seiten, die eine hohe Usablity und Conversions haben, sind in der Regel auch für Suchmaschinen interessant, denn diese möchten Suchende ans Ziel bringen. Conversions sind daher ein wichtiger Rankingfaktor. Das bestätigt sich auch in der Entwicklung von Optimize, einem Testing-Tool von Google. Grund genug also, sich näher mit dem Tool zu beschäftigen und die folgenden Themen unter die Lupe zu nehmen:
Analyse- und Testprogramme machen die Optimierung von Webseiten zu einer wissenschaftlichen Angelegenheit. Durch die sukzessive Optimierung der eigenen Seiten kann der Output, also der Return-on-Invest, gesteigert werden. Nutzer-optimierte Webseiten, also Seiten, die eine hohe Usablity und Conversions haben, sind in der Regel auch für Suchmaschinen interessant, denn diese möchten Suchende ans Ziel bringen. Conversions sind daher ein wichtiger Rankingfaktor. Das bestätigt sich auch in der Entwicklung von Optimize, einem Testing-Tool von Google. Grund genug also, sich näher mit dem Tool zu beschäftigen und die folgenden Themen unter die Lupe zu nehmen:
Gliederung
2. Vorteile
4. Features
5.2 Schritt #2: Nutzungsbedingungen
5.3 Schritt #3: Google-Optimize-Erweiterung in Chrome einrichten
5.4 Schritt #4: Verknüpfung mit Google Analytics
5.5 Schritt #5: Optimize-Snippet
5.6 Schritt #6: Editor für den ersten Test
5.7 Schritt #7: Reporting in Google Analytics
6. Weitere Einstellungen: Account Name und Containerinformationen
7. Fazit
1. Was ist Google Optimize?
Google Optimize ist ein Testing-Tool aus dem Google-Kosmos. Mit dem Tool lassen sich unterschiedliche Varianten einer Website gegeneinander vergleichen. Dazu können im Tool bestimmte Ziele hinterlegt werden. Es stehen unterschiedliche Testarten, wie A/B-Test, Multivariate Test sowie Weiterleitungs-Test zur Verfügung. Optimize misst die Leistung der eingestellten Varianten, um zu ermitteln, welche besser abschneidet. Damit soll Webmastern ein Tool an die Hand gegeben werden, um die Performance der Webseite zu steigern.
2. Vorteile
Gerade für Einsteiger der Conversion-Optimierung und Analyse-Begeisterte bietet Optimize zahlreiche Vorteile:
- Gratis Version
Google Optimize ist in zwei unterschiedlichen Versionen verfügbar. Zum einen gibt es die kostenpflichtige Version Google Optimize 360. Zum anderen die, besonders für Einsteiger interessante, gratis Version. Diese verfügt jedoch nur über einen abgespeckten Funktionsumfang, wie z. B. begrenzte Reporting-Funktionen. Außerdem können lediglich drei [Update – 17.04.2018: mittlerweile fünf] Tests zeitgleich laufen und auch Variationsmöglichkeiten bei Multivariaten-Tests sind auf 16 begrenzt. - Integration in Google Analytics
Google Optimize wird nativ in Google Analytics integriert. Das bedeutet, dass in Analytics hinterlegte Ziele und Metriken für die Testerstellung und Auswertung in Google Optimize genutzt werden können. Die Testergebnisse basieren also auch auf Analytics Daten und können somit leicht interpretiert werden. - Einfache Bedienung und Implementierung
Wie dieser Beitrag zeigen wird, ist Optimize schnell und einfach auf der eigenen Seite implementiert. Auch die Erstellung eines ersten Test ist über die intuitive Benutzeroberfläche einfach möglich. - Saas-Lösung
Das Tool ist bequem über den Browser zu bedienen. Es bedarf also keine aufwendigen Installationen oder Updates.
3. Voraussetzungen
- Google-Account
Wie bei allen Google Produkten ist für die Anmeldung ein Google-Account erforderlich. - Nutzung von Google Chrome
Als Saas-Lösung ist Google Optimize lediglich über einen Browser bedienbar. Die Nutzung ist ausschließlich über Google Chrome möglich. - Google-Chrome-Erweiterung
In Google Chrome muss die gleichnamige Extension „Google Optimize“ installiert werden. Eine genaue Beschreibung, wie die Erweiterung installiert wird, ist in der Anleitung zur Implementierung zu finden.
4. Features
- Integration zwischen AdWords und Optimize
- Ähnlich wie die Integration zwischen Analytics und Optimize ist auch die Integration mit AdWords möglich. Mit Optimize können maßgeschneiderte Landingpages erstellt und getestet werden, die mit einer AdWords-Anzeige verknüpft sind.
- Testmöglichkeiten
- A/B-Testing
Beim A/B-Testing werden zwei unterschiedliche Varianten einer Seite gegeneinander getestet. Die Variante mit der besseren Leistung (z. B. Conversions) gewinnt. - Multivariate Tests (Beta)
Die Funktion „Multivariater Test“ befindet sich aktuell noch im Beta-Stadium. Es lassen sich damit unterschiedliche Varianten gegeneinander testen, bei denen sich mehrere Abschnitte unterscheiden. - Redirect Test/ Test weiterleiten
Die Testmöglichkeit „Test weiterleiten“ ermöglicht das Testen separater Webseiten, welche sich durch die URL unterscheiden.
- A/B-Testing
- Visual Editor
Über den Visual Editor lassen sich Variationen der bestehenden Seite erstellen. Um Texte, Bilder und weitere Elemente zu testen, lassen sich entsprechende Änderungen im HTML-Code und im CSS vornehmen.
5. Implementierung
Wie bei vielen anderen Testing-Tools wird Google Optimize über eine Zeile im Quellcode implementiert. In dieser Anleitung wird Schritt für Schritt erklärt, wie die Implementierung erfolgreich gelingt.
Von Beginn an sollte Google Optimize über den Browser Google Chrome eingerichtet werden. Wer Google Chrome noch nicht installiert hat, kann sich die Installationsdatei kostenfrei herunterladen.
Schritt #1: Registrierung
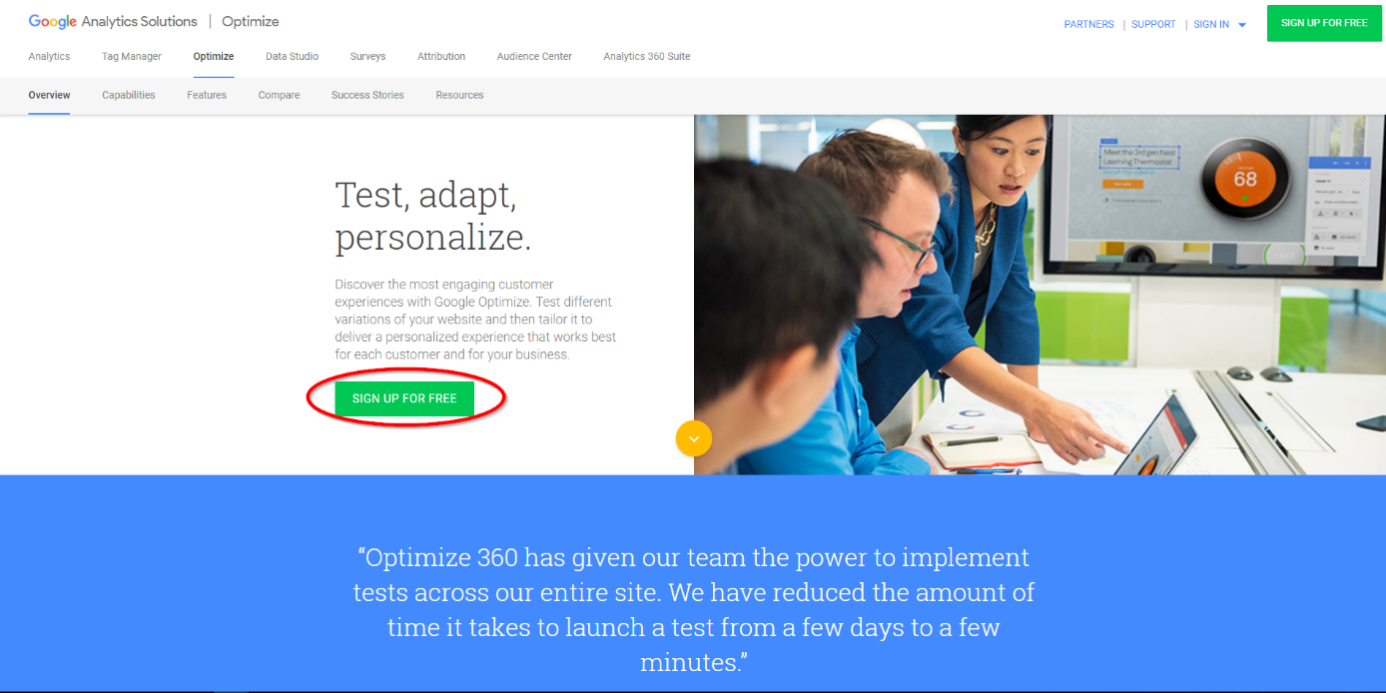
Zunächst muss ein Account unter https://www.google.com/analytics/optimize/ einrichtet werden. Für die Registrierung sind die Daten des bestehenden Google-Accounts erforderlich, die z. B. für die Einrichtung von Google Analytics verwendet wurden. Mit einen Klick auf den grünen Button „Sign up for free“ wird die Einrichtung des Accounts gestartet.
 Mit Klick auf “Sign up for free” startet die Registierung.
Mit Klick auf “Sign up for free” startet die Registierung.
Schritt #2: Nutzungsbedingungen
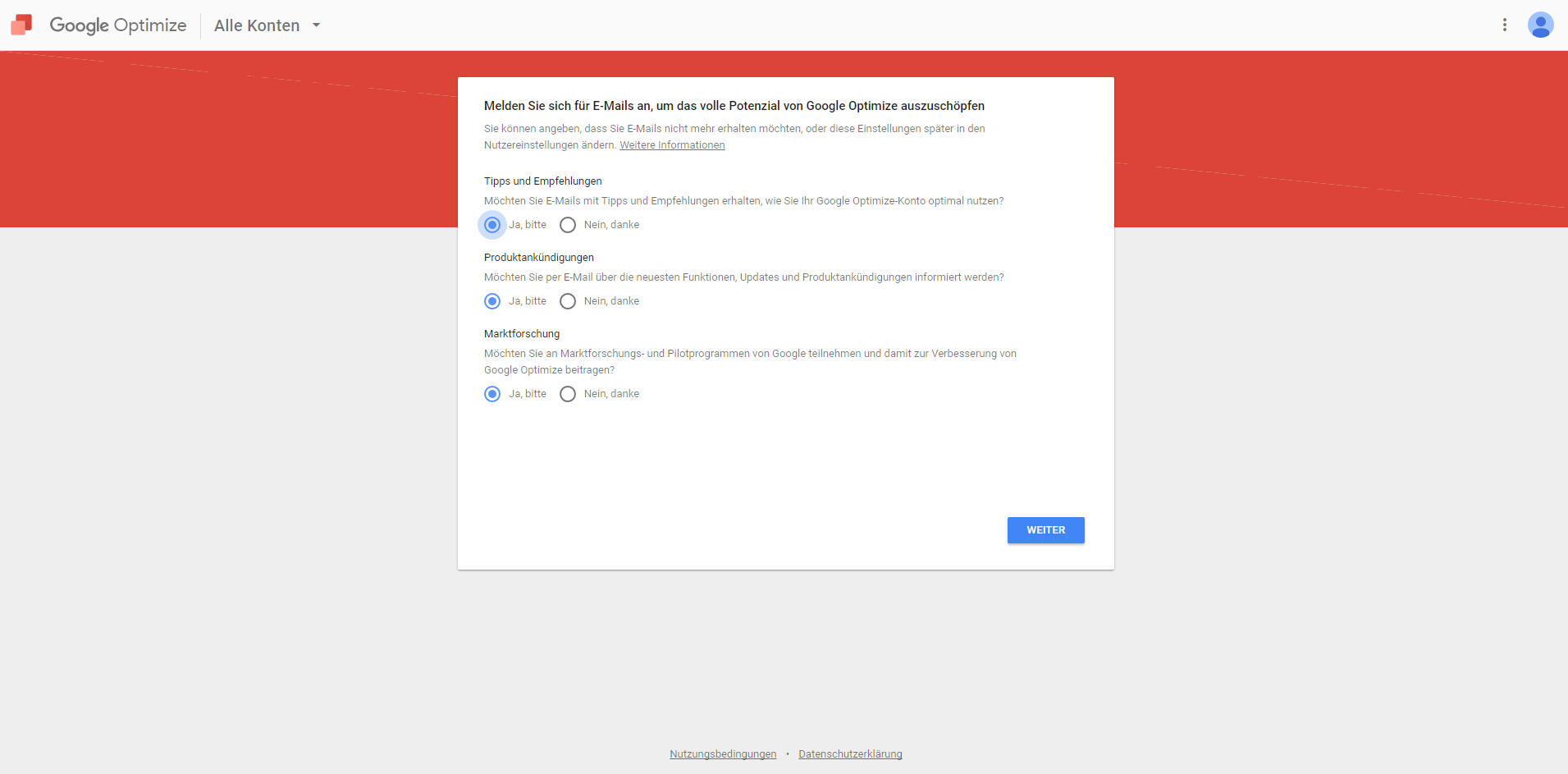
Nach der erfolgreichen Anmeldung öffnet sich eine Willkommensseite. Ein Klick auf „Jetzt Starten“ bringt uns dem ersten Test auf unserer Seite einen Schritt näher. Es folgt eine Abfrage für eine freiwillige Anmeldung zum Newsletter mit Tipps und Empfehlungen. Ebenfalls freiwillig kann die Teilnahme für Markforschungs- und Pilotprogramme von Google angehakt werden.
 Die Anmeldung zum Optimize-Newsletter ist optional.
Die Anmeldung zum Optimize-Newsletter ist optional.
Anschließend wird die Bestätigung der Nutzungsbedingungen für Google Optimize abgefragt. Die Nutzungsbedingungen sind bislang leider noch nicht ins Deutsche übersetzt worden. Die Einstellungen für den Newsletter lassen sich im Nachhinein jederzeit bearbeiten.
Schritt #3: Google-Optimize-Erweiterung in Chrome einrichten
Im nächsten Schritt öffnet sich bereits ein Setup für den ersten Test. Dazu wird man aufgefordert eine URL für eine Seite einzugeben, die getestet werden soll. Wer zu diesem Zeitpunkt bereits weiß, welche Seite im ersten Test unter die Lupe genommen werden soll, darf hier gerne die entsprechende Seite hinterlegen. Ansonsten darf der Schritt auch erstmal getrost übersprungen werden, um das Setup abzuschließen.
Falls noch nicht geschehen, wird man im nächsten Schritt aufgefordert, die Erweiterung von Google Optimize in Google Chrome installieren. Dazu einfach auf „Erweiterung installieren“ klicken und den Anweisungen auf dem Bildschirm folgen.
 Erweiterung von Google Optimize für Google Chrome.
Erweiterung von Google Optimize für Google Chrome.
Schritt #4: Verknüpfung mit Google Analytics
Nach der Installation der Erweiterung öffnet Google Optimize bereits den hauseigenen Editor. Auch diesen sollten wir zunächst außer Acht lassen und erstmal schließen. Wir gelangen dann in die Testübersicht. Auf der rechten Seite ist der Fortschritt der Einrichtung von Google Optimize angezeigt.
 Übersicht aller Tests inkl. Fortschrittbalken der Optimize-Einrichtung auf der rechten Seite.
Übersicht aller Tests inkl. Fortschrittbalken der Optimize-Einrichtung auf der rechten Seite.
Dort nehmen wir als nächsten Schritt die Verknüpfung mit Google Analytics vor. Da wir uns bereits mit unserem Google-Konto angemeldet haben, werden uns die hinterlegten Analytics-Propertys angezeigt. Einfach auswählen und auf „Verknüpfen“ klicken. Somit lassen sich später die Ergebnisse eines Tests auch in Google Analytics wiederfinden.
Schritt #5: Optimize-Snippet
Zwischenschritt 1: Google Analytics-Tracking-Code bearbeiten
Als nächstes müssen wir ein Code-Snippet in unseren Quellcode einfügen. Dazu muss der bestehende Google-Analytics-Code angepasst werden. Im Wesentlichen muss das Optimize-Plug-in „ga(‘require’, ‘GTM-[…]‘);“ ergänzt werden.
 Das Optimize-Plug-in muss im bestehenden Analytics-Tracking-Code ergänzt werden.
Das Optimize-Plug-in muss im bestehenden Analytics-Tracking-Code ergänzt werden.
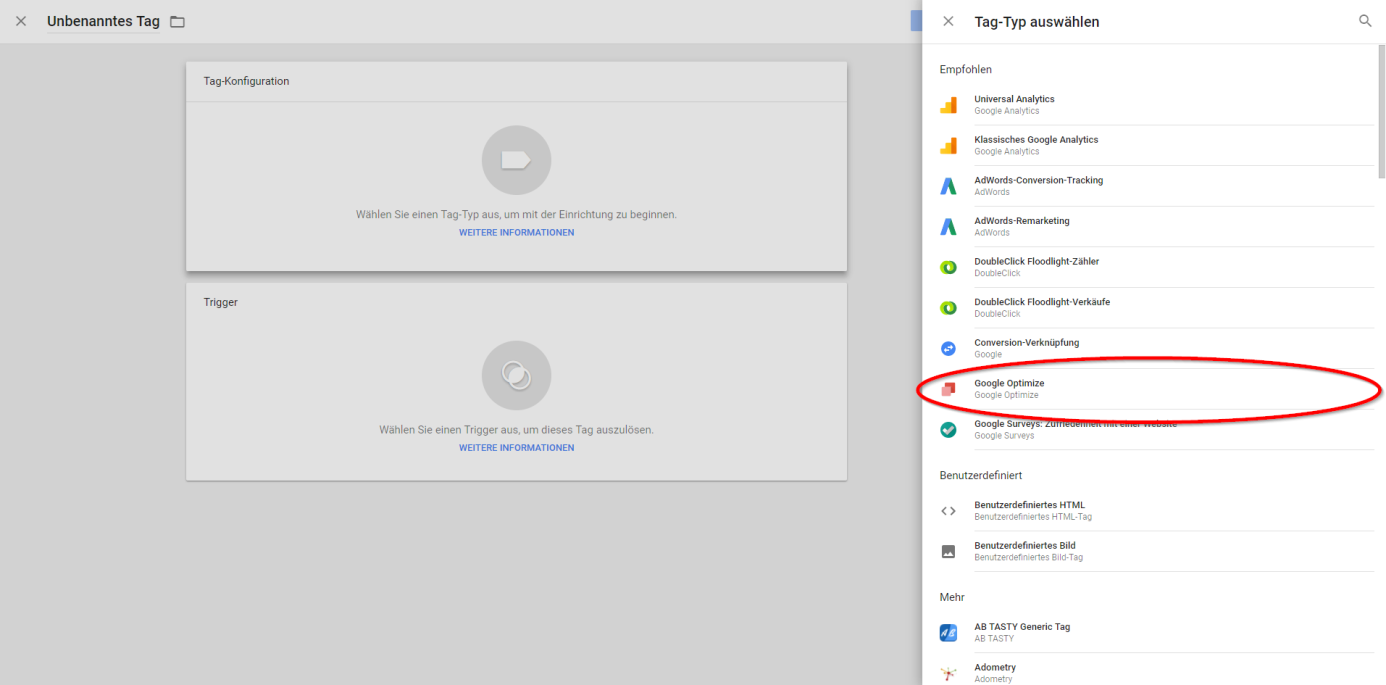
Für den einfachen Weg, ohne IT-Aufwand, kann die Integration über den Google Tag Manager gewählt werden. Dazu muss im Tag Manger ein neues Tag angelegt werden. Dazu auf „NEU“ klicken, das Tag benennen (z. B. Google Optimize) und das entsprechende Tag aus der Liste der Empfohlen Tags auswählen. Das passende Tag für Optimize ist in der Liste “Empfohlen” zu finden.
Das passende Tag für Optimize ist in der Liste “Empfohlen” zu finden.
Das Tag muss nun konfiguriert werden. Dazu benötigen wir zum einen die Container-ID von Optimize, also die GTM-Nummer. Zum anderen benötigen wir die Tracking-ID von Google Analytics. Diese Beginnt in der Regel mit „UA-…“. Um diese einzutragen, muss das Häkchen bei „Einstellungen zum Überschreiben in diesem Tag aktivierten“ gesetzt sein. Damit das Tag auf allen Seiten „feuert“ kann, muss der Trigger „All Pages“ gesetzt werden. Alternativ können als Trigger auch lediglich die Seiten, auf denen später ein Test implementiert werden soll, als Trigger eingestellt werden. Anschließend den Vorgang mit „Speichern“ beenden.
Damit die Änderungen aktiv werden, müssen die Tags gesendet werden.
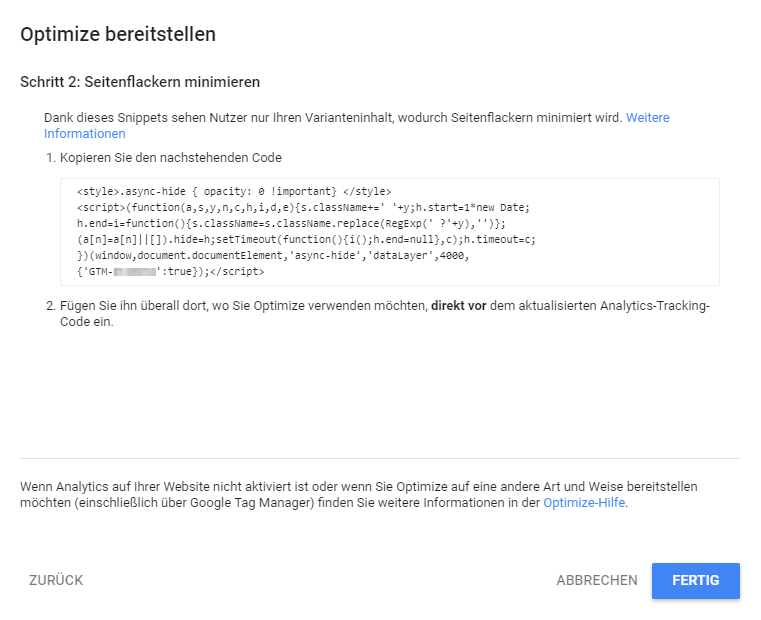
Zwischenschritt 2: Seitenflackern minimieren
Beim späteren Testing werden unterschiedliche Varianten von Seiten erstellt. Um sicherzustellen, dass ein Nutzer lediglich eine Variante – also quasi seine jeweilige Variante – ausgespielt bekommt, muss zusätzlich ein weiteres Code-Snippet auf der Seite implementiert werden. Damit kann das Flackern, das möglicherweise auftritt, wenn erst die ursprüngliche Variante geladen wir und dann von der zu testenden Variante überschrieben wird, auf Seiten minimiert werden.
Durch eine zusätzliches Code Snippet kann der Flackereffekt minimiert werden.
Im Tag Manager kann dazu ein benutzerdefiniertes HTML-Tag erstellt werden. Dazu einfach den Code aus Google Optimize einfügen, das Tag benennen und speichern.
Auch dieser Vorgang muss über das Senden des Tags abgeschlossen werden.
Ein wichtiger Hinweis an dieser Stelle: Google prüft leider nicht die korrekte Einbindung der beiden Snippets. Ohne die korrekte Einbindung ist das Testing nicht möglich. Es gilt also im ersten Test die grundlegende Funktionalität des Testingtools sicherzustellen.
Schritt #6: Editor für den ersten Test
Nachdem alle Einstellungen abgeschlossen sind, sollten in Google Optimize alle Schritte mit einem grünen Haken versehen sein. Einzige Ausnahme bleibt Schritt Nr. 4, weil dieser Schritt nicht von Google verifiziert wird. Zeit also, den ersten kleinen Test aufzusetzen, um die Funktionalität von Optimize zu überprüfen. Dazu erstellen wir einen ersten A/B-Test.
In der Testübersicht gehen wir auf „Test erstellen“. Falls wir zuvor schon einen Test angelegt haben, können wir mit einem Klick auf den entsprechenden Eintrag den Test editieren.
Beim A/B-Testing werden zwei Varianten gegeneinander getestet. Der Traffic wird dabei geteilt. In der Regel werden 50 % auf Variante A und 50 % auf Variante B geschickt. Das übernimmt das Tool ganz automatisch.
Wir müssen daher zunächst mit einem Klick auf „Variante erstellen“ eine Alternative zur ursprünglichen Version erstellen. Der Verteilung des Traffics wird vom System automatisch auf 50/50 angepasst. Die Gewichtung der Varianten kann jedoch auch individuell eingestellt werden. Über den Editor können wir einfache Änderungen im HTML-Code oder im CSS selber vornehmen. Möchten wir z. B. zwei Überschriften gegeneinander testen, kann dies leicht über den Editor eingestellt werden. Dieser öffnet sich mit Klick auf die jeweilige Variante.
Im Editor können die unterschiedlichen HTML-Elemente angeklickt und bearbeitet werden. Die Bearbeitung des CSS ist über das Menü möglich. Sind alle gewünschten Änderungen vorgenommen, bringt uns ein Klick auf „Fertig“ zurück zur Testübersicht. Zu Beginn sollten wir lediglich ein leichtes Szenario testen. Auch eine Vorschau der Änderungen ist für unterschiedliche Ansichten (Desktop, Tablet und Mobil) möglich.
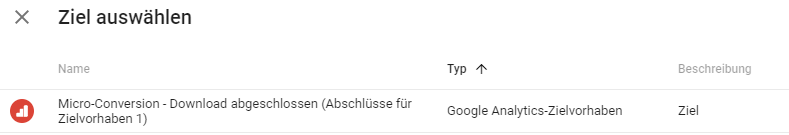
Im Bereich Konfiguration können wir ein Testziel hinterlegen. Wenn wir „aus Liste auswählen“ anklicken, erhalten wir die in Google Analytics hinterlegten Ziele.
Gleich daneben kann die Hypothese hinterlegt werden, die für den Test aufgestellt wurde. Bevor der Test gestartet werden kann müssen die Änderungen gespeichert werden.
In Analytics hinterlegte Ziele können für Optimize übernommen werden.
Sobald der Test gestartet wurde, werden den Nutzern unterschiedliche Versionen der Seite ausgeliefert. Der Test muss bei der abgespeckten Variante von Google Optimize manuell beendet werden.
Schritt #7: Reporting in Google Analytics
Die Testergebnisse aller Test (sowohl abgeschlossener als auch laufender) können in Google Analytics eingesehen werden. Diese sind im Bereich “Verhalten” > “Tests” zu finden. Alternativ findet man in Google Analytics zu jedem Test in der Detail-Übersicht die Funktion “Bericht in Google Analytics anzeigen”. Dies ist ein direkter Link zum Analytics Konto, der zum jeweiligen Testbericht führt.
Die Testergebnisse aus Google Optimize werde auch in Analytics angezeigt.
6. Weitere Einstellungen: Account Name und Containerinformationen
Um die Konfiguration von Google Optimize abzuschließen, sollten noch zwei weitere Schritte durchgeführt werden:
Änderung des Optimize Account Namens
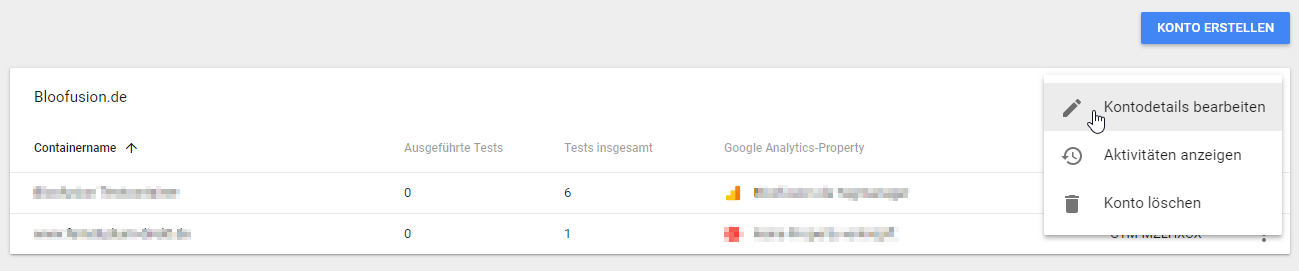
Innerhalb eines Accounts können unterschiedliche Container erstellt werden. In der Regel wird ein Container für eine Domain erstellt. Standardgemäß benennt Optimize den ersten Container als “My Container”. Mit einem Klick auf den Pfleil neben “My Container” gelangen wir in die Kontenübersicht. Um das Konto zu bearbeiten müssen wir zunächst auf die drei Punkte und dann auf den Button “Kontodetails bearbeiten” klicken. Nun können wir den Kontonamen nach unseren Wünschen umbenennen. 
In der Kontenübersicht erscheinen die angelegten Container.
In der Kontenübersicht können auch weiter Container angelegt werden. Dort erscheint auch die jeweils verknüpfte Analytics-Property.
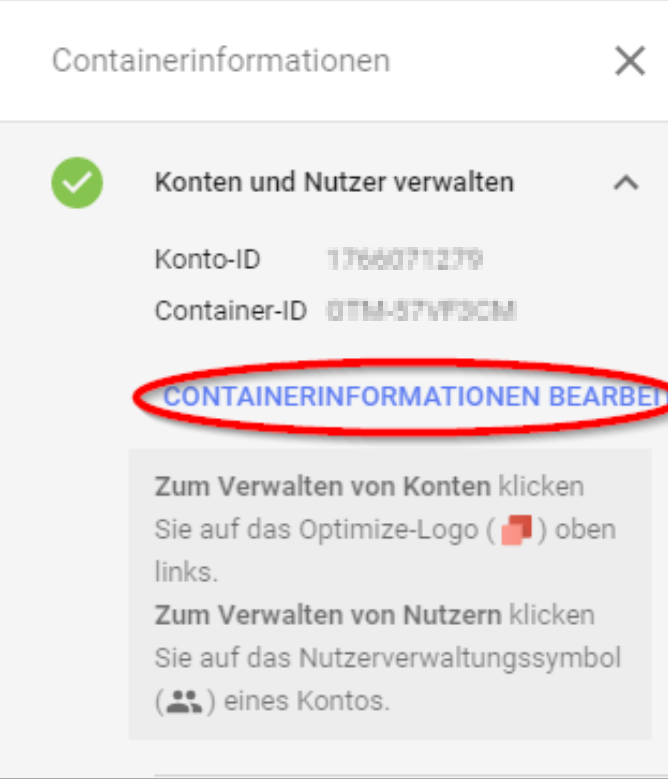
Containerinformationen bearbeiten
Sobald ein Container geöffnet ist, können auch dort die Containerinformationen bearbeitet werden. Diese befinden sich auf der rechten Seite. Der voreingestellten Containername “My Container” kann somit leicht in eine sinnvollere Bezeichnung geändert werden.
Auf der rechten Seite können im jeweiligen Container die Informationen, wie der Containername, bearbeitet werden.
Für die ersten kleinen Tests müsste damit alles bereit sein. Viel Erfolg beim Implementieren und Testen!
7. Fazit
Das Tool bietet Einsteigern eine gute Möglichkeit Werbetexte, CTAs und Grafiken A/B zu testen. Die Integration ist schnell und einfach über den Google Tag Manger möglich. Ist erst einmal alles korrekt konfiguriert, lassen sich die Tests schnell über den Editor einrichten. Die Überwachung und Auswertung der Testergebnisse sind im Zuge der Webanalyse über Google Analytics möglich. Alles in allem ein cooles Tool, um mit der Conversion-Rate-Optimierung zu beginnen.
Andreas Engelhardt
Andreas Engelhardt ist Head of Digital Analytics + CRO bei der Online-Marketing-Agentur Bloofusion.
Dort berät er Kunden bei der Webanalyse und der Optimierung ihrer Seiten für mehr Sales und Leads. Zudem bloggt er regelmäßig im Bloofusion Blog.
Andreas Engelhardt ist unter anderem in den folgenden sozialen Netzwerken zu finden:
Neueste Artikel von Andreas Engelhardt (alle ansehen)
- Google Consent Mode Version 2 – Alles, was du wissen musst - 1. März 2024
- Recap „Conversion Day 2023“ - 20. September 2023
- [GA4] Der richtige Umgang mit Bot-Traffic - 6. September 2023
- Optimiere deine Datenanalyse: Verknüpfe Google Analytics 4 mit BigQuery - 17. Mai 2023
- GA4: ja, nein oder vielleicht? - 27. April 2023