Accelerated Mobile Pages – Ein Einblick in Googles mobiles AMPerium
Die Accelerated Mobile Pages waren 2016 in aller Munde. Weitere Verbesserungen in der Darstellung, mehr Möglichkeiten für Werbeanzeigen und eine eigene Konferenz deuten darauf hin, dass das Thema auch 2017 weiter an Fahrt aufnehmen wird. Da darf AMP natürlich auch in der Mobile-Ausgabe des suchradars nicht zu kurz kommen.
Im Dezember 2016 wurde das Bloofusion-Blog „die Internetkapitäne“ um eine AMP-Version erweitert, um so Erfahrungen aus erster Hand zu sammeln. Dieser Artikel wird sich daher mit den grundsätzlichen Fragen zu AMP beschäftigen: Was ist AMP? Was sind die Vor- und Nachteile? Wie verläuft die Umsetzung? Und für welche Website-Typen lohnt sich die Umstellung?

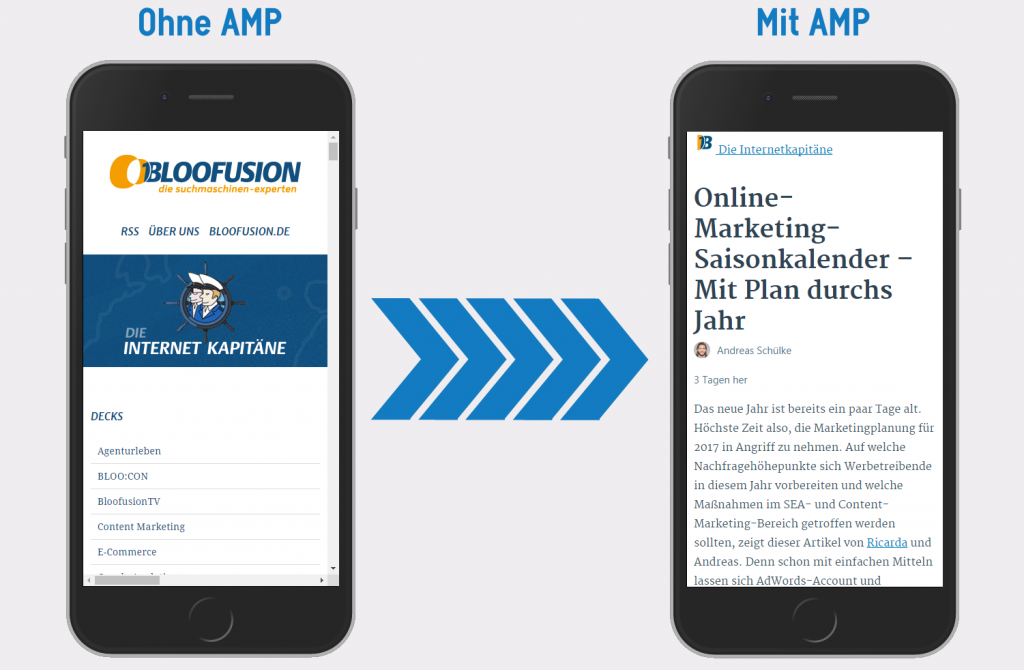
Abb. 1: Ein Artikel auf www.internetkapitäne.de im Vergleich: mit und ohne AMP
Was sind Accelerated Mobile Pages?
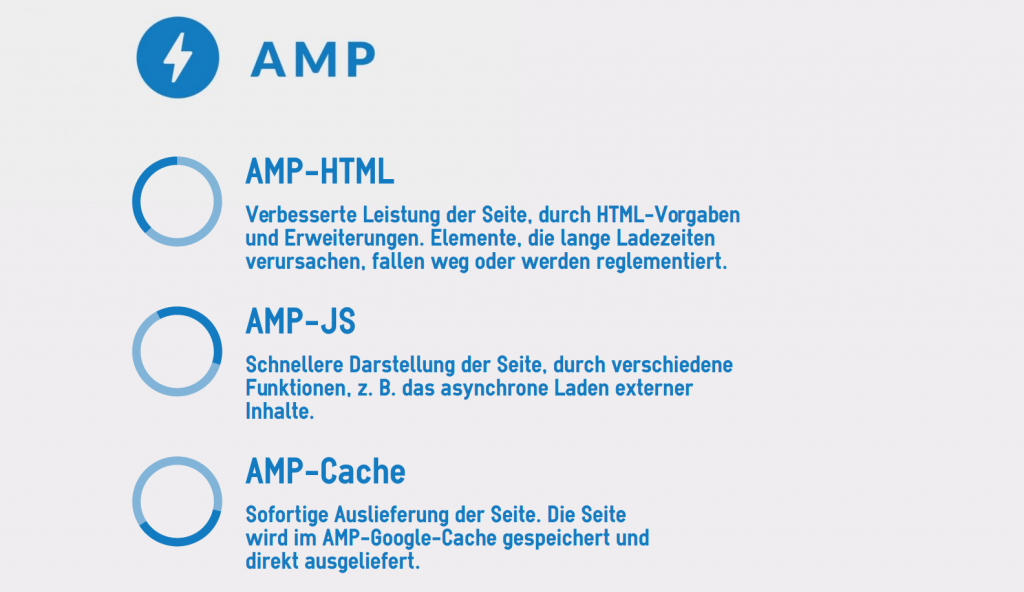
Vor dem tieferen Einstieg in die Thematik steht eine kurze Erläuterung für alle AMP-Neulinge: Die Idee hinter dem AMP-Project ist, die Ladezeit einer Seite auf mobilen Endgeräten so gering wie möglich zu halten. AMPs erreichen ihr Ziel durch drei Kernkomponenten: AMP-HTML, AMP-JS und den AMP-Google-Cache.

Abb. 2: Alle AMP-Kernfunktionen im Überblick
Wie genau funktioniert das?
Die AMP-Version ist eine Kopie der bereits bestehenden Website. An der Website selbst werden also keine Änderungen vorgenommen. Die Kopie der Website ist nach den AMP-HTML-Regeln aufgebaut. Das bedeutet in den meisten Fällen, dass sie wie eine extrem puristische Version der eigentlichen Website wirkt. Zu den Elementen, die in dieser ersten AMP-Version meist nicht dargestellt werden, gehören z. B. Header, Navigation, Werbeanzeigen. Bei der Umsetzung für unseren Blog wurden auch Farben, Schrift und das Logo nicht übernommen. Die gute Nachricht: Die meisten Bestandteile lassen sich recht einfach wieder implementieren, wenn sie den AMP-Regeln entsprechend abgeändert werden.
Der zweite Hebel, die AMP-JS-Bibliothek, arbeitet im Hintergrund und beschleunigt das Rendering, also die Darstellung der Seiteninhalte. Vereinfacht dargestellt, sorgt AMP-JS für eine sinnvolle Reihenfolge des Ladevorgangs. Wichtige Elemente erhalten Priorität und es wird vermieden, dass sich Inhalte gegenseitig blockieren.
Den letzten Geschwindigkeitsschub erhält die Seite durch den AMP-Cache. Es handelt sich dabei um ein Content Delivery Network von Google. Ein CDN ist ein Netzwerk aus Servern, auf denen Inhalte zwischengespeichert und bereitgestellt werden. Alle fehlerfreien AMPs werden dort hinterlegt. In guter alter Fernsehkoch-Manier „Ich hab’ da mal was vorbereitet“ kann Google die Seiten dann direkt aus dem eigenen Speicher ausliefern, ohne auf externe Informationen warten zu müssen. Des Weiteren wird für die Auslieferung das effiziente HTTP 2.0 genutzt.
Welche Vorteile und Nachteile bringt die AMP-Version?

Abb. 3: Vor- und Nachteile der Accelerated Mobile Pages auf einen Blick
Pro AMP
Der größte Vorteil der Accelerated Mobile Pages ist die extrem geringe Ladezeit – ein Faktor, der gerade im Mobile-Bereich große Auswirkungen hat. Die gute alte SEO-Frage „Hat die Ladezeit direkte Auswirkungen auf die Platzierung?“ beantwortet Google aktuell noch mit Nein. Warum also dieser Wirbel um Ladezeiten? Klare Antwort: Nutzersignale. Google legt immer größeren Fokus auf Metriken wie Absprungraten und Besuchszeiten. Eine lange Ladezeit von über 3 Sekunden hat sehr negative Auswirkungen auf diese Werte. Nach einer Ladezeit von mehr als 3 Sekunden verlassen ca. 40 % der Nutzer die Seite. Was das für ein Signal in Richtung Google sendet, ist klar.
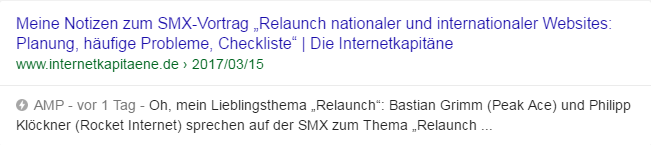
Die Ladezeit ist sicherlich das wichtigste, aber nicht das einzige Asset, das AMP liefert. AMPs werden in der Suche speziell gekennzeichnet. Wenn man Google glauben darf, sind sie bei den Nutzern sehr beliebt. Die Kennzeichnung kann also auch ein Klick-Argument für die Website darstellen und somit die Click-Through-Rate in den Suchergebnissen erhöhen.

Abb. 4: AMP-Kennzeichnung in den Suchergebnissen
Googles Erfahrungswerte stammen wie üblich aus dem amerikanischen Markt. Auf der AMP-Version der Internetkapitäne lässt sich noch kein positiver Trend der CTR feststellen. Hierbei ist zu bedenken, dass der deutsche Markt bei solchen Veränderungen immer etwas langsamer reagiert und AMPs nur auf den neueren Betriebssystemen angezeigt werden. Wenn sich der kleine Blitz neben dem Suchergebnis, als Garantie für eine schnelle Ladezeit, in das Gedächtnis der Nutzer eingebrannt hat, ist der Vorteil gegenüber Websites ohne AMP-Version die logische Konsequenz. Gerade unterwegs und bei einer schlechten Internetverbindung dürfte die Tendenz der Nutzer klar pro AMP ausfallen.
Wie schon in der Einleitung erwähnt, befindet sich das Acclerated Mobile Pages Project noch in der Entwicklung. Es sind weitere Verbesserungen und Features in Planung, durch die sich die Liste der Vorteile noch erweitern wird. AMP-Lite befindet sich aktuell in der Testphase. Dabei handelt es sich um eine erneut um bis zu 45 % schlankere AMP-Version. Die Änderungen, die dazu führen, dass die Lite-Version erneut verkleinert wird, werden im AMP-Cache vorgenommen. So werden z. B. Bilder in das Google eigene WebP-Format konvertiert. Die Google-Android-App bietet seit Kurzem die Offline-Suche an. Es ist denkbar, dass auch hier die gecacheten APMs bald eine Rolle spielen.
Kontra AMP
Der AMP-Cache ist im Gegenzug aber auch ein großes Kontra-Argument. Gerade für E-Commerce-Seiten, deren Produkt- und Kategorieseiten sich stetig ändern, stellt der Cache ein Problem dar. Die aktuelle Version der Site wird immer dann gecachet, wenn ein Nutzer die Site besucht. Nach einem Update z. B. einer Produktseite erhält der erste Nutzer, der diese Site besucht, noch die alte, vor dem Update gecachete Version. Erst die darauffolgenden Nutzer sehen den neuen Inhalt. Bei häufigen Produkt-/Preis-Änderungen kann das zu einer schlechten Nutzererfahrung führen und verärgerte Nutzer sind im E-Commerce ein No-Go.
Einen weiteren Haken stellt die Erreichbarkeit dar. AMPs lassen sich auf „natürliche“ Weise nur über die Google-Suchergebnisse auf einem mobilen Endgerät aufrufen oder, indem man das Suffix „/amp/“ hinter der URL einfügt. Nutzer, die über andere Kanäle als über die Google-Suche auf die Website kommen, landen nicht auf der AMP-Version. Dadurch ist klar, AMP ist leider nicht der heilige Gral der Mobile-Optimierung. Websites, die eine AMP-Version anbieten, sollten gleichzeitig eine gut optimierte mobile Website bereitstellen.
Der Kontrollverlust ist ein weiterer Kritikpunkt. Der Samariter-Gedanke „schnelles Internet für alle“ ist natürlich nicht der einzige Grund, aus dem Google das Accelerated Mobile Pages Project vorantreibt und promotet. AMPs sind ein weiteres Alleinstellungsmerkmal gegenüber dem in Amerika immer mehr an Boden gutmachenden Konkurrenten Bing. Durch das Zwischenspeichern der Website im Content Delivery Network von Google machen sich Webmaster natürlich noch etwas abhängiger von Google. Durch AMP hat Google nicht nur die Möglichkeit, Richtlinien vorzugeben, sondern kann diese auch direkt prüfen und durchsetzen. AMPs, die nicht genau nach AMP-Vorgaben aufgebaut sind, werden nicht verifiziert und erscheinen somit auch nicht in den Suchergebnissen. Für Webdesign und Online-Marketing bedeutet das natürlich Einschnitte in Sachen Kreativität. So negativ diese Entwicklung für einige sein mag, der Kunde bzw. der Nutzer ist König und wenn dieser Geschwindigkeit bevorzugt, müssen andere Bereiche zurückstecken.
Wie lässt sich AMP Umsetzten?
Grundsätzlich gibt es zwei Möglichkeiten, eine AMP-Version bereitzustellen. Entweder per Plugin oder manuell programmiert. Der Vorteil der manuellen Programmierung ist, dass nicht die komplette Website eine AMP-Version erhält. So kann z. B. nur der Blog der Website im AMP-Format dargestellt werden, während der Shop-Bereich keine AMP-Version erhält. Außerdem können so auch zu Testzwecken einige AMPs angelegt werden. Der große Nachteil ist der wesentlich höhere Aufwand im Vergleich zur Umsetzung per Plugin.
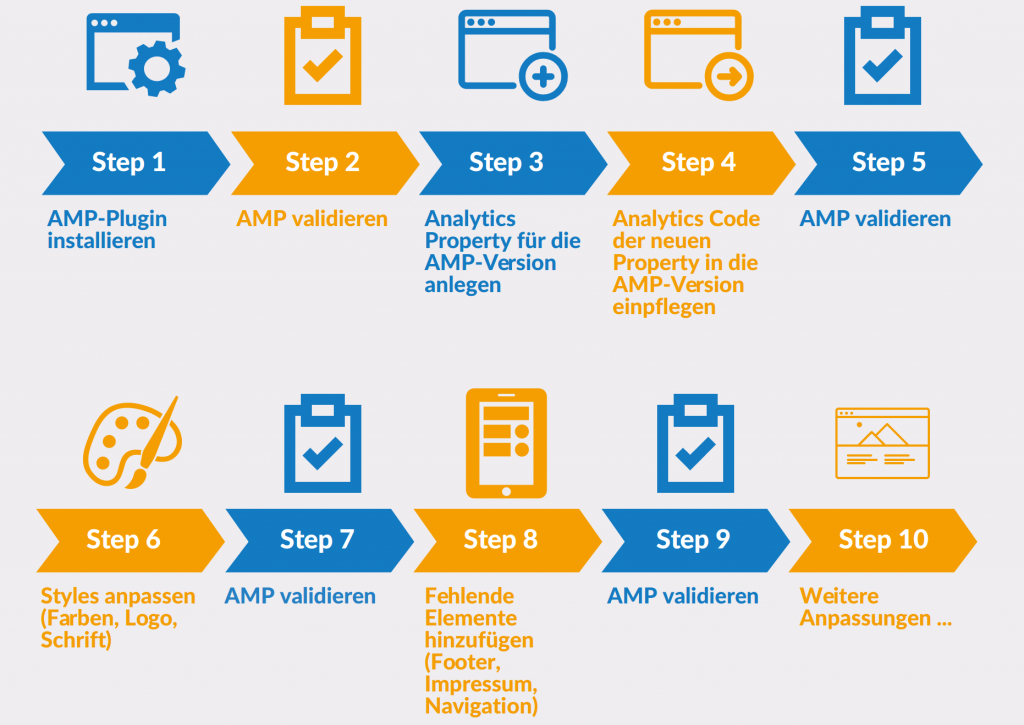
Die Umsetzung mithilfe eines Plugins lässt sich recht schnell und bequem bewerkstelligen. Das beste Beispiel dafür ist unser hauseigener Blog „die Internetkapitäne“. Die AMP-Version per WordPress-Plugin, inkl. Dokumentation und einer kleinen Anleitung, hat mich ca. 2½ Arbeitstage beschäftigt. Die erste, sehr rudimentäre AMP-Version steht direkt nach Installation des Plugins bereit, also im Prinzip nach 5–10 Minuten. Die eigentliche Arbeit besteht in den darauffolgenden Änderungen und Anpassungen, damit die AMP-Version ansehnlicher wird und alle wichtigen Komponenten, wie z. B. das Impressum, vorhanden sind. Dazu sei gesagt, dass ich über keine HTML-Kenntnisse verfüge, die über das Standardwissen eines SEOs hinausgehen. Es wird also kein Programmierer benötigt, höchstens ein etwas technikaffiner Mitarbeiter, der Spaß an der Jagd nach Code-Schnipseln hat. Wer selbst WordPress verwendet und sich eben diese Jagd doch lieber ersparen möchte, der findet auf unserem Blog die komplette Anleitung zur AMP-Umsetzung mit dem WordPress Plugin, inkl. aller Code-Schnipsel und Erklärungen.

Abb. 5: AMP-Umsetzung mit dem WordPress-Plugin – alle wichtigen Schritte im Überblick
To AMP or not to AMP?
Die wie so oft entscheidende Frage. Der Nutzen, den eine Website aus einer APM-Version ziehen kann, hängt sehr von der Art der Website ab.
Websites, deren Inhalt zu großen Teilen aus Text besteht – Blogs, Newsseiten, etc. –, sollten schnellstmöglich eine AMP-Version in Angriff nehmen, besonders, wenn die Umsetzung per Plugin möglich ist und sich der Aufwand somit in Grenzen hält. News-Seiten können, zusätzlich zu den oben genannten Vorteilen, auf eine Platzierung im News-Karussell von Google hoffen.

Abb. 6: Googles News-Karussell für den Suchbegriff „Wahlen Niederlande“.
Auch andere Websites, die hauptsächlich Informationen transportieren möchten, wie Firmenseiten oder Eventveranstalter, würden von einer AMP-Version profitieren.
Eher abwarten und die weitere Entwicklung der AMPs im Auge behalten sollten E-Commerce-Seiten, die durch die oben erwähnte Cache-Problematik ihre Nutzer verärgern könnten. Sollten Produkte und Preise der Website keinem häufigen Wandel unterzogen sein, wäre eine AMP-Version hingegen empfehlenswert.
Es gibt zwei sehr spezielle Website-Typen, für die eine AMP-Version aktuell keinen Sinn macht. Hervorragend optimierte Websites mit einer sehr guten Ladezeit profitieren nicht vom größten Vorteil der AMP-Version. Daher überwiegen in diesem Fall die Nachteile. Der zweite Typ sind Websites, deren Nutzer nicht primär Informationen oder Produkte suchen, sondern die Seite nur aufgrund von Grafiken, Design oder sonstigen Anwendungen nutzen, die nicht mit AMP vereinbar sind.
Wichtig ist, das Thema AMP nicht aus den Augen zu verlieren. Weitere Neuerungen und vor allem die Nutzer werden entscheiden, wie unumgänglich AMP für mobile Websites werden wird.
Übrigens: Dieser Artikel stammt aus der Ausgabe 65 unseres Magazins suchradar. Falls Sie die Ausgabe noch nicht kennen, können Sie diese und alle früheren Ausgaben im suchradar-Archiv (http://www.suchradar.de/magazin/archiv) kostenlos herunterladen.
Maximilian Geisler
Maximilian Geisler ist SEO-Berater bei der Online-Marketing-Agentur Bloofusion. Seine Spezialgebiete sind der Mobile-Bereich, Google Analytics und der Google Tag Manager. Er bloggt für den Bloofusion-Blog, schreibt Artikel für den suchradar und ist Speaker auf der BLOO:CON
In seiner Freizeit kocht er sehr gerne, leidet jeden Spieltag mit der Diva vom Main und versucht seiner Freundin einen Hund aufzuquatschen. Außerdem findet er es sehr befremdlich sich selbst zu beschreiben. 😉
Maximilian Geisler ist unter anderem in den folgenden sozialen Netzwerken zu finden:
Neueste Artikel von Maximilian Geisler (alle ansehen)
- Unser Webinar am Freitag: SEO und SEA für Startups - 3. Februar 2020
- Google Tag Manager Tutorial VIII: Visibility-Tracking anlegen - 26. November 2018
- Unser Webinar am Freitag: Die interne Verlinkung optimieren – Mehr SEO-Boost für die wichtigen Seiten - 27. August 2018
- Google Tag Manager Tutorial VII: Scroll-Tracking anlegen - 2. August 2018
- Google Tag Manager Tutorial VI: Video-Tracking anlegen - 18. Juli 2018


