Digitales Storytelling: Schritt für Schritt zur Canvas Ad
Das Format der Canvas Ad ist bereits seit Februar für alle Facebook-Werbekonten verfügbar. Auch als organischer Post können sie zudem seit Mitte des Jahres erstellt werden. Die Idee dahinter ist in erster Linie, das Nutzererlebnis noch einmal mehr zu optimieren und ganze digitale Geschichten zu erzählen. Wie eine Canvas aufgebaut ist und gestaltet werden kann, zeigt der folgende Beitrag aus dem Suchradar 63 am Beispiel einer Anzeige zur BLOO:CON, die am 25. Januar 2017 stattfindet.
Was sind Canvas Ads?
Ähnlich wie die Instant Articles sind die Canvas Ads eine konsequente Weiterentwicklung, um die zunehmenden großen mobilen Datenmengen zu verarbeiten. Canvas Ads erscheinen ausschließlich im mobilen Newsfeed und werden nach einem Klick darauf über die gesamte Bildschirmgröße geöffnet. Nach Angaben von Facebook laden diese „Mini-Landingpages“ bis zu zehnmal schneller als konventionelle mobile Websites. Storytelling kann hier dank vieler verschiedener Gestaltungselemente ganz anders betrieben werden und entführt den Nutzer im bestmöglichen Fall in eine spannende Marken- und Produktwelt.
Wo können Canvas Ads gestaltet werden?
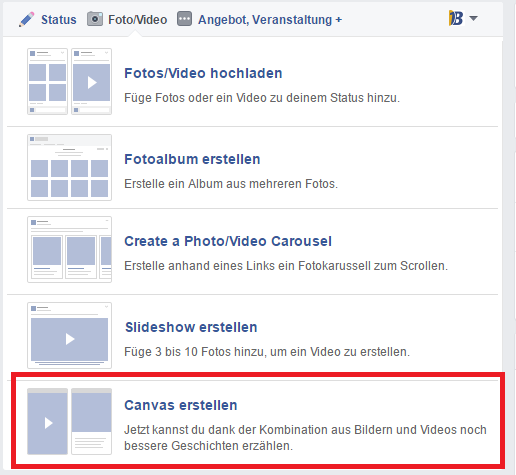
Auf der Fanpage kommt man über den Reiter „Beitragsoptionen“ direkt auch in den Bereich der Canvas (Abb. 1). Ob diese als normaler Beitrag gepostet werden soll oder auch als Anzeige, ist im Gestaltungsschritt erst einmal nicht relevant. Schon vorab angelegt ist hier ein „Canvas Tutorial“. Allerdings ist dieses während des Testzeitraums Oktober bis November nicht abrufbar gewesen. Über den „Erstellen“-Button gelangt man allerdings nicht nur zu einer Blanko-Vorlage, sondern auch zum Online-Hilfebereich, der Tipps zur Erstellung und ein paar Layout-Ideen beinhaltet.
Der Aufbau des Editors
Der Editor zum Erstellen ist grundsätzlich in zwei Bereiche aufgeteilt: Im linken Feld können die einzelnen Elemente ausgewählt und angeordnet werden, im rechten ist parallel dazu eine Vorschau zu sehen. Welche Elemente verwendet werden, ist dabei völlig frei zu wählen. Es müssen also keinesfalls alle Elemente genutzt werden. Über „Komponente hinzufügen“ gelangt man zur Übersicht.
Zu Beginn kann ein Design ausgewählt werden, wobei es sich allerdings nur um eine Hintergrundfarbe handelt, diese kann in Weiß, Schwarz oder benutzerdefiniert angelegt werden. Im zweiten Schritt können dann die einzelnen Elemente ausgewählt werden (siehe Abb. 2).
Zur Auswahl stehen:
- Button
- Karussell
- Foto
- Textblock
- Video
- Überschrift
Das Header-Element
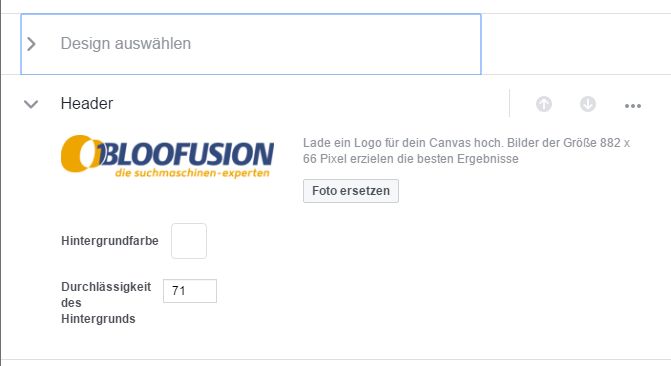
Facebook rät, bei der Erstellung mit einem Header zu beginnen, der sich hinter dem deutschen Element „Überschrift“ verbirgt. Dieser ist fest im oberen Bereich der Canvas verankert und bleibt während der ganzen Lebensdauer der Anzeige bestehen (Abb. 3).
Bilddimensionen im Header:
- Bilder mit mindestens 120 x 44 Pixel, max. 882 x 66 Pixel
- PNG-Format
- Transparenz
Bei der Formatvorlage ist man allerdings bei der Auflösung der Datei sehr beschränkt. In dem Beispiel wurde das Bloofusion-Logo zwar in einer größeren Auflösung hochgeladen, dies hatte allerdings keine Auswirkungen auf die Schärfe und die Größe des Headerbereichs. Bei der „Durchlässigkeit des Hintergrundes“ kann zudem eine Transparenz angegeben werden.
Das Karussell-Element
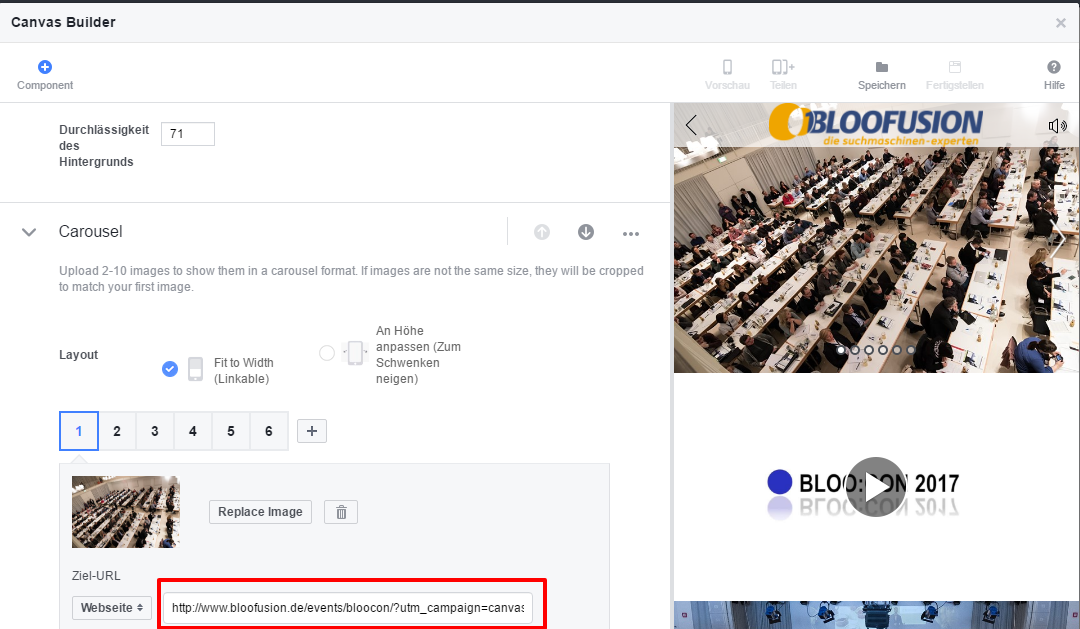
Im nächsten Schritt wurde in der BLOO:CON Canvas ein Foto-Karussell eingefügt, um dem Nutzer ein paar visuelle Eindrücke zur Konferenz geben zu können. Dabei können bis zu zehn Dateien hochgeladen werden. Das Spannende ist dabei (wie aus dem normalen Karussell-Format bekannt), dass auch für jedes einzelnes Bild eigene Ziel-URLs vergeben werden können (Abb. 4). Alternativ kann hier auch auf eine App (inkl. Deeplink) oder wiederum auf ein anderes Canvas verlinkt werden.
Da mehrere Karussell-Elemente in einer Canvas erfasst werden können, wurde im unteren Bereich noch einmal ein Karussell mit den externen Speakern angelegt. Zu beachten ist, dass unterhalb der Bilder immer Punkte angezeigt werden, die dem Nutzer verdeutlichen, wo er sich im Karussell befindet. Da diese Punkte weder entfernt noch anders platziert werden können, sollte dies bei der Planung von Grafiken oder, wie in dem Beispiel, von Textelementen berücksichtigt werden (Abb. 5).

Abbildung 5: Die Schaltpunkte im Karussell müssen bei der Gestaltung einzelner Bilder berücksichtigt werden.
Das Video-Element
Im mittleren Teil wurde ein Video eingefügt, welches in diesem Fall die wichtigsten Fakten zur Veranstaltung aufführt. Dieses wurde schon vorab produziert, weshalb kein neues Video erstellt werden musste. Dabei ist das Video (wie im besten Fall alle Videos für Facebook-Seiten und -Anzeigen) auch ohne (gesprochenen) Ton verständlich.
Generell bietet Facebook die Möglichkeit, das Video mit einer Maximallänge von zwei Minuten laufen zu lassen. Wer allerdings plant, mehrere Videos in die Canvas einzufügen, sollte wissen, dass hierbei die Gesamtlänge gemeint ist, sprich: egal, wie viele Video-Elemente eingefügt werden, sie dürfen die 120 Sekunden nicht überschreiten. Außerdem wird nur ein Video in der Autoplay-Funktion gestartet. Das Format sollte .MOV oder .MP4 sein und eine maximale Dateigröße von 1,75 GB haben. Für einen optimalen Upload sollte man für das Video das Format 16:9 wählen. Für Videos gibt es zwei Skalierungsoptionen: „Fit to width“, also ohne Interaktionsmöglichkeit, und „an Höhe anpassen“, welches gerade bei 360-Grad-Videos genutzt werden kann, sodass der Nutzer das Video in vollem Umfang sehen kann (Abb. 6).
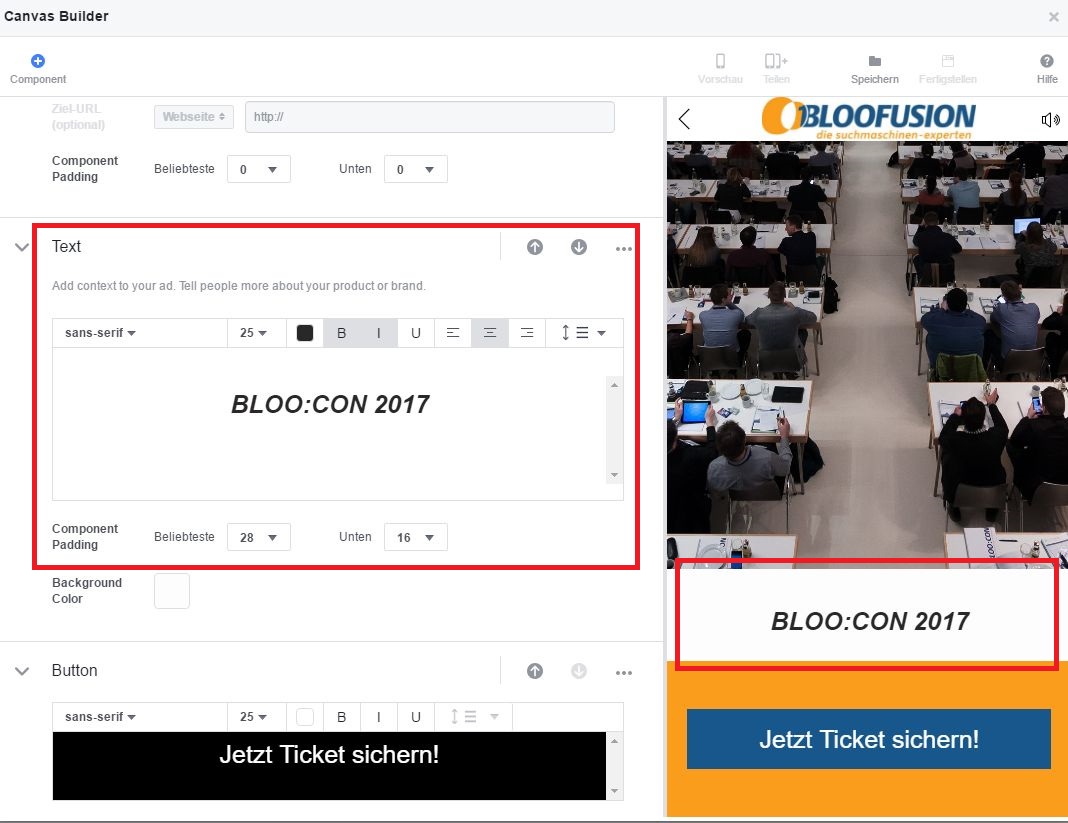
Das Text-Element
Ein mögliches Element ist auch ein Textfeld, welches frei in der Canvas angelegt und zwischen den anderen Grafikelementen eingefügt werden kann (Abb. 7). In der Beispiel-Anzeige konnte dieser Teil allerdings nicht überzeugen. Es sind bisher nur vier verschiedene Schriftarten verfügbar. Aufzählungszeichen, Schriftgrößen oder Textfarben gibt es nicht. So eingeschränkt können Texte nicht besonders gut aufbereitet werden, weshalb das Textfeld in der BLOO:CON-Anzeige letztendlich wieder entfernt wurde.
Das Foto-Element
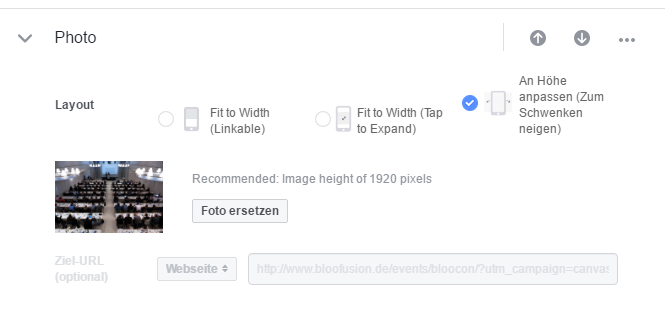
Neben den Grafiken in den Karussell-Elementen können auch einzelne Bilder eingefügt werden. Insgesamt können in einer Canvas maximal 20 Bilder verwendet werden. Die Bilder müssen als PNG- oder JPG-Dateien hochgeladen werden und eine Größe von mindestens 640 Pixel Breite haben. Es können allerdings auch deutlich größere Bilder verwendet werden, wenn die Funktion „Fit to heigt – tilt to pan“ verwendet wird (Abb. 8).
Neben dieser Panorama-Einstellung, bei der der Nutzer durch Neigen des Gerätes nach links oder rechts entsprechend das Bild außerhalb der Darstellung betrachten kann, kann noch die automatische Bildschirmbreite („Fit to width“) und die automatische Bildschirmbreite mit Option der Vergrößerung („Fit to width tap to expand“) ausgewählt werden. Bei diesen beiden Optionen können URLs einer Zielseite hinterlegt werden. Durch die Panorama-Funktion lässt sich dieses Element sehr gut nutzen, um dem Betrachter eine „Rundumschau“ zu ermöglichen, wie im Beispiel ein Blick in den Konferenzsaal.

Abbildung 8: Die Option „An Höhe anpassen“ bietet sich ähnlich wie beim Video für Panoramaaufnahmen an.
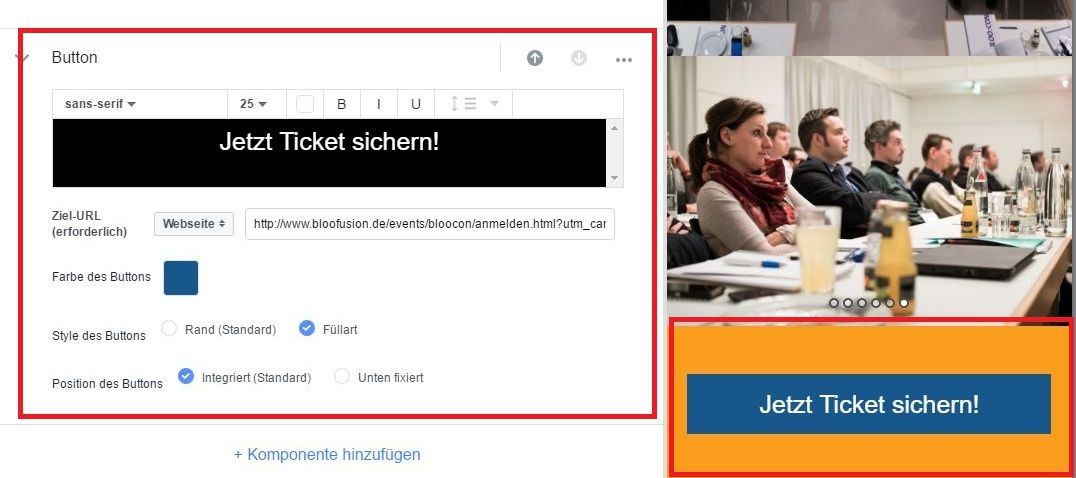
Das Button-Element
In einer Canvas können mehrere Button-Elemente angelegt werden. Ein Button bietet dabei ein Schriftfeld von max. 30 Zeichen und kann auf eine URL verlinken. Er kann farblich nach Auswahl oder Hex-Code gefüllt und umrandet werden und bietet die gleichen Schriftformate wie die anderen Text-Elemente. Die Größe des Buttons beträgt 48 Pixel, hinzu kommen noch jeweils 48 Pixel nach oben und unten als Abstand. Hier wird dann die gewählte Hintergrundfarbe sichtbar (Abb. 9).

Abbildung 9: Das Button-Element hat große Abstände, sodass die Hintergrundfarbe noch einmal geprüft werden sollte. Hier führte das Element dazu, dass in der finalen Version auf das Agentur-Orange als Hintergrund verzichtet wurde.
Die Position des Buttons kann gewählt und entweder zwischen zwei Elementen („integriert“) eingesetzt oder im Fußbereich der Canvas („unten fixiert“) angeheftet werden. Für die BLOO:CON-Anzeige wurde nur ein Button eingefügt, der allerdings unten fixiert und damit dauerhaft sichtbar ist. Die ursprüngliche Hintergrundfarbe Orange wurde in diesem Gestaltungsschritt wieder herausgenommen.
Das Produktpalette-Element
Ein besonders für Shops spannendes Element ist die Produktpalette, die bis zu 40 Produkte aus dem Produktkatalog abbilden kann. Wer schon Facebook Dynamic Product Ads verwendet, kann also hier problemlos auf den hochgeladenen Katalog und die angelegten Warengruppen zurückgreifen (Abb. 10). Einzig die Reihenfolge der Produkte lässt sich in dem Element nicht bestimmen. Für die BLOO:CON-Anzeige war dieses Element nicht verfügbar und nicht zielführend. Für eine ungewöhnliche Produktdarstellung und -integrierung in eine Conversion-Kampagne kann dieses Element aber sicher sinnvoll sein.

Abbildung 10: Wer einen Produktkatalog hochgeladen hat, kann passende Warengruppen für die Canvas auswählen.
Anordnen, Speichern, Vorschau und Veröffentlichung
Die einzelnen Elemente lassen sich beliebig über die Pfeiltasten anordnen und verschieben. Besonders praktisch ist dabei, dass jederzeit eine Vorschau erstellt und auf dem eigenen Handy oder dem anderer Seiten-Admins („teilen“) angesehen werden kann (Abb. 11). Wenn die Anzeige allen Anforderungen und Vorstellungen entspricht und veröffentlicht werden soll, kann sie finalisiert und „fertiggestellt“ werden. Nach dieser Fertigstellung ist eine Bearbeitung nicht mehr möglich. Sollte nach diesem Arbeitsschritt noch eine Änderung vorgenommen werden, muss die bestehende Canvas dupliziert werden.
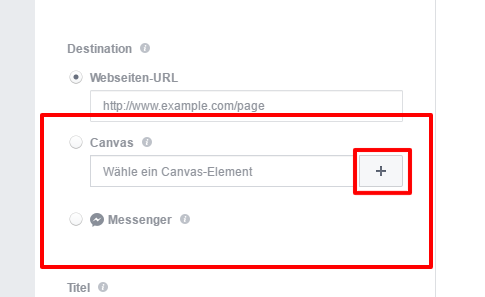
Veröffentlicht werden kann die fertige Canvas entweder als ganz normaler Post oder in einer Werbeanzeige. Wer hier über den Power-Editor oder den Werbeanzeigen-Manager geht, erhält die Option Canvas je nach Kampagnenziel im Bereich der Werbeanzeigengestaltung direkt in der Auswahl (Abb. 12) – oder kann in anderen Formaten über die „Destination Canvas“ eine vorhandene Canvas auswählen oder eine neue erstellen (Abb. 13).

Abbildung 12: Unter anderem bei dem Kampagnenziel „Reichweite“ kann eine Canvas direkt als Werbeanzeige ausgewählt werden.
Als Werbeziel bieten sich folgende Möglichkeiten:
- Markenbekanntheit
- Erhalte mehr Installationen deiner App
- Steigere Conversions auf deiner Webseite
- Erhöhe die Interaktion in deiner App
- Hebe deine Seite hervor
- Leite Menschen auf deine Webseite
- Videoaufrufe

Abbildung 13: Für andere Kampagnenziele muss über die Destination eine Canvas ausgewählt oder gestaltet werden.
Unabhängig von der Veröffentlichung als organisches Posting oder als Werbeanzeige kann ein Startbild aus der Bibliothek ausgewählt oder hochgeladen werden. Entscheidend ist in diesem Schritt, das Bild, den Begleittext und den Titel so zu gestalten, dass der Nutzer auf die Anzeige klickt (Abb. 14). Denn nur so öffnet sich schließlich die Canvas auf dem kompletten Display.
Kosten von Canvas Ads
Zu allererst die gute Nachricht: Canvas Ads sind im Schalten bei Facebook nicht teurer als andere Formate. Hier entscheidet gutes Targeting genauso wie die Qualität der Anzeige. Allerdings kann genau dieser Punkt dann doch zu höheren Kosten führen. Es gibt viele Möglichkeiten, eine Canvas zu gestalten, und der Editor macht es einem, wie gezeigt, auch relativ einfach, eine Anzeige zusammenzustellen. Gerade wenn bereits gutes Grafikmaterial vorhanden ist, kann eine Canvas problemlos in Eigenregie erstellt werden. Wer allerdings die vollen Möglichkeiten des Storytellings einer Canvas nutzen möchte, der kommt nicht drum herum, mit einem Designer zusammenzuarbeiten, der ein schlüssiges Konzept erstellt, das tatsächlich eine Geschichte erzählt und gleichzeitig das Ziel der Werbung (wie zum Beispiel Produktverkäufe über die Webseite) nicht außer Acht lässt.
Fazit
Die Canvas Ads sind auf jeden Fall einen Versuch wert und bieten spannende Möglichkeiten, den Nutzer in eine multimediale und vielfältige Marken- und Produktwelt zu führen, ohne dafür eine komplexe Landingpage zu gestalten. Durch das alleinige Mobilformat holt die Canvas Ad den Nutzer da ab, wo er sich im Regelfall aufhält – im mobilen Newsfeed. Die Herausforderung besteht aber sicher darin, die Konzeption so zu gestalten, dass der Inhalt interessant ist und zum Weiterklicken auf die Website animiert. Vor allem muss aber der Teaser auch tatsächlich so spannend sein, dass er den Nutzer zum Klicken verleitet.
Übrigens: Dieser Artikel stammt aus der Ausgabe 63 unseres Magazins suchradar. Falls Sie die Ausgabe noch nicht kennen, können Sie diese und alle früheren Ausgaben im suchradar-Archiv kostenlos herunterladen.
Julia Leutloff
Julia Leutloff ist Head of Social Media bei der Online-Marketing-Agentur Bloofusion und betreut dort Kunden im Bereich Social Media Advertising und Marketing. Hier im Blog schreibt sie deshalb mit Vorliebe rund um das Facebook-Universum und seine vielen unterschiedlichen Galaxien.
Privat ist Julia vor allem sportlich unterwegs und ist eigentlich immer irgendwo an der Wand, auf dem Wasser oder im Schnee zu finden.
Julia ist zudem als OMT-Expertin ausgezeichnet.
Julia Leutloff ist in den folgenden sozialen Netzwerken zu finden:
Neueste Artikel von Julia Leutloff (alle ansehen)
- LinkedIn-Einsteiger-Webinar: Erfolgreich werben im Business-Netzwerk - 23. März 2020
- Instagram Story Ads einfach erstellen – das große Playbook - 14. Februar 2020
- Facebook Ads Online-Crashkurs: Das wichtigste für einen erfolgreichen Einstieg - 11. September 2019
- Recap Ads Camp 2019 – Fünf und ein halber Grund, warum du das nächste Jahr dabei sein solltest - 20. Mai 2019
- Facebook Ads Crashkurs – der praktische Online-Einstieg - 23. April 2019