Google Tag Manager Tutorial II: Google Analytics einbinden
Nachdem wir uns im ersten Teil unserer Google Tag Manager Serie mit dem Login in den Tag Manager und dem Einpflegen des Container-Codes beschäftigt haben, befassen wir uns jetzt mit der Einbindung des Google-Analytic-Codes. Neben dem genauen Klickweg schauen wir uns auch einige Fallstricke an, Stichwort Datenschutz und doppelte Daten.
Gliederung:
Zur besseren Übersicht und für alle die nur an einem Teil des Tutorials interessiert sind, hier die Gliederung inkl. Sprungmarken. Für Einsteiger empfiehlt es sich aber, dass Tutorial der Reihe nach anzugehen.
Google-Analytics-Property anlegen
Variable mit Google-Analytics-Einstellungen erstellen
Google Analytics Tag erstellen
Tags prüfen und veröffentlichen
Google-Analytics-Property anlegen
Wir beginnen in unserem GA-Konto. Wer noch kein Konto hat, kann sich hier mit seinem Google-Konto einloggen und ein neues erstellen.
Auch GA-Veteranen, die bereits einen GA-Code auf Ihrer Website haben, sollten für die Arbeit mit dem Google Tag Manager eine neue Property anlegen. Das hat zwei entscheidende Vorteile:
- Wenn wir Fehler im GTM machen, sind nur die Werte in unserer neuen Property unbrauchbar und wir haben mit der alten Property einen weiteren Fallback.
- Wir vermeiden doppelte Werte. Wenn bereits ein GA-Code auf der Seite vorhanden ist und wir die gleiche Property-ID über den Tag Manager erneut einpflegen, zählt jeder Klick doppelt. Das möchten wir natürlich vermeiden.
Es ist also kein Problem, wenn wir bereits einen GA-Code auf unserer Website haben, einen weiteren GA-Code über den Tag Manager einzupflegen, solange es sich um unterschiedliche Properties handelt.
Eine neue GA-Property lässt sich über das Zahnrad-Menü in Google Analytics anlegen:
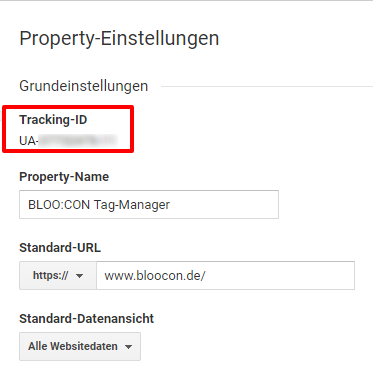
Nachdem wir im nächsten Bildschirm die URL, Branche, Zeitzone etc. unserer Property eingegeben haben, erhalten wir die Tracking-ID. Diese ID ist alles, was wir für die Einpflege der GA-Property in den Google Tag Manager benötigen:
Diese ID also gerne vormerken, kopieren, aufschreiben oder das Fenster einfach offen lassen – jetzt geht es nämlich in den Google Tag Manager.
Variable mit Google-Analytics-Einstellungen erstellen
Zuerst erstellen wir eine Variable, die unsere Tracking-ID und Einstellungen enthält.
Dazu klicken wir in unserem Google Tag Manager Container auf “Variables” -> “New” -> “Variable Configuration” -> “Google Analytics Settings”:
Danach können wir unsere Werte in die Variable eintragen:
- Als erstes geben wir unserer Variable einen sinnvollen Namen.
- Dann tragen wir die Tracking-ID der gerade erstellen Google-Analytics-Property ein.
- WICHTIG: Unter “More Settings” -> “Fields to Set” wählen wir als “Fields Name” “anonymizeIP” aus und tragen als “Value” “true” ein. Ohne diese Einstellung verstoßen wir gegen den Datenschutz, und es besteht die Möglichkeit, dass Google die gesammelten Daten löscht.
- Abschließend speichern.
Diese Variable können wir für alle Tags nutzen, die GA-Einstellungen benötigt. Somit müssen wir nicht jedes mal die Tracking-ID eingeben oder die anonymize-IP Einstellung vornehmen.
Die anderen Optionen lassen wir unberührt.
Den Trigger – also die Regel, wann das Tag ausgelöst wird – gibt es in diesem Fall schon vorgefertigt. So können wir den Punkt “Trigger” überspringen und machen uns direkt an die Erstellung des Tags.
Google Analytics Tag erstellen
Dazu wählen wir den Punkt “Tags” aus und stellen unser GA-Tag zusammen:
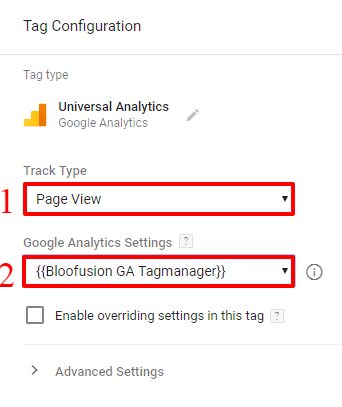
Ähnlich wie bei der Variable navigieren wir über “Tags” -> “New” -> “Tag Configuration” und wählen dort das “Universal Analytics” Tag aus.
- Als Track Type wählen wir “Page View”.
- Da wir unsere Settings schon in einer Variable verpackt haben, wählen wir hier aus dem Dropdown-Menü unsere gerade erstellte Variable aus.
Was uns jetzt noch zu einem fertigen Tag fehlt ist der Trigger:
Da der “All Pages”-Trigger, den wir für unser GA-Tag benötigen, schon vorgefertigt ist, müssen wir diesen nur aus der Liste auswählen.
Abschließend vergeben wir einen Namen für unser Tag und speichern.
Damit ist das Tag aber noch nicht Live auf der Website.
Tags prüfen und veröffentlichen
Wir sollten jeden Tag und jede Änderung vor der Veröffentlichung mit dem Debug- bzw. Vorschau-Modus prüfen. Egal, ob Anfänger oder Profi, der Modus ist ein absolutes Muss bevor wir etwas live stellen.
Wenn wir rechts oben auf den Preview Button klicken, erhalten wir beim nächsten Besuch unserer Website ein Overlay.
Unter dem Reiter “Tags” zeigt uns das Overlay alle ausgelösten (Tags fired on this Page) und alle nicht ausgelösten (Tags not fired on this Page) Tags an.
Das Overlay bietet uns noch weitere Informationen, die für die direkte Überprüfung unseres GA-Tags aber nicht notwendig sind.
Wir suchen den Namen unseres Tags, in diesem Fall “GA – Page View – All Pages”, können jetzt Stichprobenhaft durch unsere Website gehen und schauen, ob es überall aktiv ist.
Da unser GA-Code auf jeder Seite bei jedem Seitenaufruf aktiv sein soll, müsste das Tag auf jeder Seite unter “Tags fired on this Page” erscheinen.
Bei anderen Tags, z. B. wenn wir unsere Downloads messen möchten, müsste das Tag erst unter “Tags not fired on this Page” stehen. Bis wir auf einen Download klicken, dann wechselt es zu “Tags fired on this Page”, wenn es korrekt funktioniert. So lassen sich in diesem Modus alle Tags und vor allem Trigger auf ihre Korrektheit prüfen.
Zusätzlich können wir auch noch einen Blick in unsere Analytics Property werfen und unter “Echtzeit” nachschauen, ob unsere Aktionen im Vorschau-Modus korrekt gemessen werden. Der Google-Tag-Manager-Container ist zwar durch den Vorschau-Modus nicht live für alle Nutzer auf der Website. Alle Aktionen, die wir in diesem Modus auf der Website durchführen, werden aber von der Analytics Property aufgezeichnet. Sollten wir unsere eigene IP in Analytics gesperrt haben, erhalten wir natürlich keine Daten.
Wenn wir sicher sind das unser Tag korrekt funktioniert, gehen wir zurück in unseren Tag-Manager-Container:
- Bei aktiviertem Vorschau-Modus haben wir noch folgende Optionen:
- Refresh: Immer wenn wir eine Änderung bei aktivierten Vorschau-Modus durchführen, wird diese erst im Vorschau-Modus sichtbar, wenn wir “Refresh” drücken. Bevor wir also unsere Änderungen wieder im Overlay auf unserer Seite testen, vorher “Refresh” drücken.
- Leave Preview Mode: Selbsterklärend. Da unsere Aktionen im Vorschau-Modus in Analytics gesammelt werden, sollten wir den Modus beenden, wenn wir nicht gerade unsere Änderungen prüfen.
- Share Preview: Wir haben auch die Möglichkeit, den Vorschau-Modus mit anderen Nutzern zu teilen.
- Nach der Prüfung können wir unseren Container live schalten, dazu drücken wir rechts oben auf “Submit”.
Im darauffolgenden Bildschirm können wir der neuen Container-Version einen Namen geben und die Änderungen in der “Version Description” festhalten. So behalten wir eine gute Übersicht, besonders wenn mehrere Personen im selben Tag Manager Container arbeiten.
Mit einem Klick auf “Publish” schalten wir unseren Container, alle neuen Tags und Änderungen auf unserer Website live.
Damit haben wir unseren Analytics-Code auf unserer Website.
Fragen oder Anmerkungen, die uns helfen das Tutorial zu verbessern, sind natürlich wie immer gern gesehen.
Die gesamte Reihe
Google Tag Manager Tutorial I: Login und einbinden
Google Tag Manager Tutorial II: Google Analytics einbinden
Google Tag Manager Tutorial III: Event-Tracking anlegen
Google Tag Manager Tutorial IV: Remarketing Tag einbinden
Google Tag Manager Tutorial V: Facebook Pixel einbinden
Google Tag Manager Tutorial VI: Video-Tracking anlegen
Google Tag Manager Tutorial VII: Scroll-Tracking anlegen
Google
Tag Manager Tutorial VIII: Visibility-Tracking anlegen
Auch hier sind wir natürlich offen für Themenvorschläge und Anregungen.
Maximilian Geisler
Maximilian Geisler ist SEO-Berater bei der Online-Marketing-Agentur Bloofusion. Seine Spezialgebiete sind der Mobile-Bereich, Google Analytics und der Google Tag Manager. Er bloggt für den Bloofusion-Blog, schreibt Artikel für den suchradar und ist Speaker auf der BLOO:CON
In seiner Freizeit kocht er sehr gerne, leidet jeden Spieltag mit der Diva vom Main und versucht seiner Freundin einen Hund aufzuquatschen. Außerdem findet er es sehr befremdlich sich selbst zu beschreiben. 😉
Maximilian Geisler ist unter anderem in den folgenden sozialen Netzwerken zu finden:
Neueste Artikel von Maximilian Geisler (alle ansehen)
- Unser Webinar am Freitag: SEO und SEA für Startups - 3. Februar 2020
- Google Tag Manager Tutorial VIII: Visibility-Tracking anlegen - 26. November 2018
- Unser Webinar am Freitag: Die interne Verlinkung optimieren – Mehr SEO-Boost für die wichtigen Seiten - 27. August 2018
- Google Tag Manager Tutorial VII: Scroll-Tracking anlegen - 2. August 2018
- Google Tag Manager Tutorial VI: Video-Tracking anlegen - 18. Juli 2018