Google Tag Manager Tutorial III: Event-Tracking anlegen
Nach Einpflege des GA-Codes ist das Tracken von einfachen Events der nächste sinnvolle Schritt, um den Umgang mit dem Tag Manager zu erlernen. Mit Hilfe der Klick-Trigger und Variablen lassen sich solche Events, wie z. B. Downloads, leicht tracken.
Wir werden das Event-Tracking anhand von Klicks ergründen. Damit lassen sich alle Arten von Verlinkungen (Download, Mailto, Intern, Extern), Buttons (Newsletter-Anmeldung, In den Warenkorb, Zur Kasse, Bestellen) oder sonstige Klicks auf der Website tracken.
Gliederung:
Zur besseren Übersicht und für alle, die nur an einem Teil des Tutorials interessiert sind, hier die Gliederung inkl. Sprungmarken. Für Einsteiger empfiehlt es sich aber, das Tutorial der Reihe nach anzugehen.
Variablen
Trigger
Klick auf einen Link (z. B. Download)
Klick auf ein Element (z. B. Button)
Tag
Variablen
Für dieses Tutorial bedienen wir uns ausschließlich der bereits vom Google Tag Manager vorkonfigurierten Variablen und unserer Universal-Analytic-Settings-Variable. Eine Anleitung für die Erstellung dieser Variable ist hier zu finden.
Klick-Variablen aktivieren
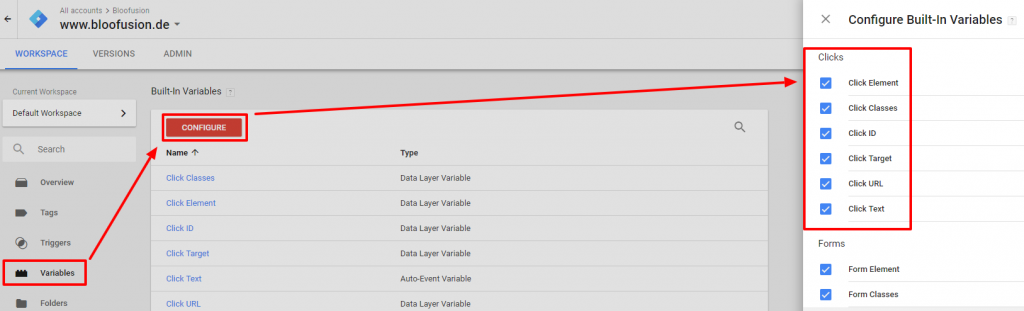
Da wir Klicks messen möchten, bietet es sich als ersten Schritt an, die bereits im Google Tag Manager vorkonfigurierten Klick-Variablen zu aktivieren. Dazu klicken wir auf “Variables”, wählen “Configure” aus und aktivieren alle Punkte unter “Clicks”.
Trigger
Als nächstes kümmern wir uns um unseren Trigger. Hier bietet uns der Google Tag Manager zwei Optionen an. Einmal einen Trigger speziell für Klicks auf Verlinkungen und einen für Klicks auf Elemente, wie z. B. Buttons.
Klick auf einen Link
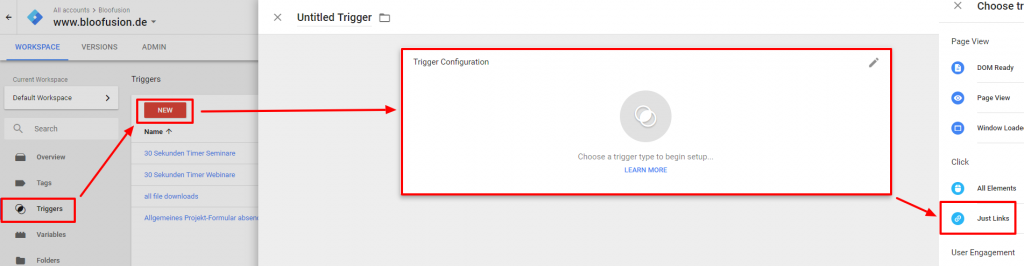
Wenn wir den Klick auf einen Link messen möchten, gehen wir über den Klickweg “Triggers” -> “New” -> “Trigger Configuration” und wählen dort den “Just Links”-Trigger aus.
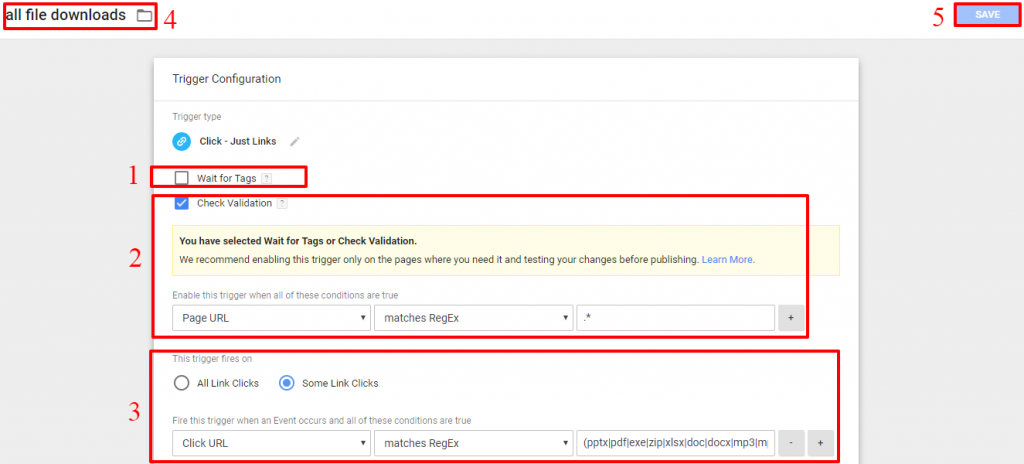
Danach können wir den Trigger so anpassen, dass er alle Link-Klicks oder nur bestimmte Link-Klicks misst. Wir gehen davon aus, dass wir nur ganz bestimmte Links messen möchten.
- Zuerst können wir festlegen, ob bei dem Öffnen von Links auf bestimmte Tags gewartet werden soll. Für Einsteiger ist diese Option vorerst tabu, da sie zu Komplikationen auf der Website führen kann.
- Mit “Check Validation” können wir prüfen, ob der Link-Klick erfolgreich war oder ob ein Fehler/Abbruch stattgefunden hat. Bei diesen nicht erfolgreichen Link-Klicks wird der Trigger nicht aktiviert. Wollen wir diese Prüfung für alle Link-Klicks durchführen, bietet sich die Kombination aus dem Screenshot an: “Page URL” + “matches RegEx” + “.*”
- In diesem Schritt legen wir fest, welche Link-Klicks wir tracken möchten. Die für den Anfang einfachste Variable, um zu unterscheiden, welche Klicks wir messen möchten, ist die “Click URL”, also die URL, die durch den Klick aufgerufen wird. Wenn wir nur einen bestimmten Link messen möchten, können wir hier einfach die genaue URL eintragen. Ansonsten lassen sich mit den auswählbaren Optionen sehr genaue Regeln festlegen, oder unter zurhilfenahme von regulären Ausdrücken bestimmte Links filtern. (siehe Tipp)
- und 5. Abschließend vergeben wir einen Namen für den Trigger und speichern ab.
!TIPP! nützliche reguläre Ausdrücke:
- Datei-Downloads: Je nach Bedarf Dateiendungen in der Klammer anpassen.
“Click URL” + “matches RegEx” + “(pptx|pdf|exe|zip|xlsx|doc|docx|mp3|mp4|avi)$” - Mail-Links
“Click URL” + “matches RegEx” + “mailto.*”
Klick auf ein Element
Der “All Elements”-Trigger erfordert, dass wir uns Informationen aus dem Quellcode ansehen. Daher sei hier vorher gesagt, sollte sich das Event auch anders tracken lassen, z. B. durch den Seitenaufruf einer Danke-Seite oder den oben beschrieben “Just Links”-Trigger, wären diese Optionen zu bevorzugen. Es gibt aber Elemente, die sich durch diese beiden Trigger nicht tracken lassen. Ein klassisches Beispiel wäre der Klick auf einen “In den Warenkorb”-Button.
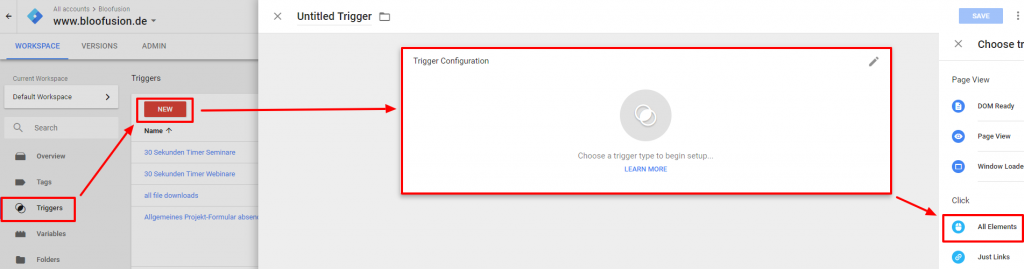
Wir navigieren über “Triggers” -> “New” -> “Trigger Configuration” und wählen dort den “All Elements”-Trigger aus.
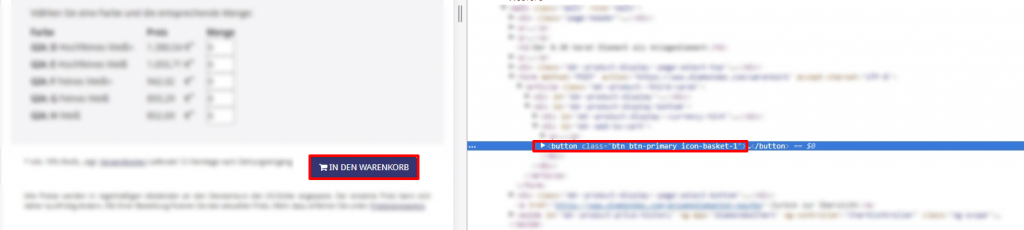
Jetzt folgt der etwas anspruchsvollere Teil: Wir müssen unseren Button von anderen Elementen auf der Website unterscheiden. Das geht anhand verschiedener CSS-Selektoren. Das sind im Prinzip die Bestandteile unseres Buttons (ID, Class, Text). Für unser Warenkorb-Button-Beispiel nutzen wir die Click-Class. Sollte diese nicht eindeutig sein, funktionieren auch andere Selektoren nach dem gleichen Muster.
Der einfachste Weg, die Quellcode-Bestandteile unseres Buttons herauszufinden, führt über die Developer Tools des Browser.
- Chrome: Rechtsklick auf den Button -> Untersuchen
- Firefox: Rechtsklick auf den Button -> Element Untersuchen
- IE: Rechtsklick auf den Button -> Element Untersuchen
So erhalten wir die Information, was wir als “Click-Class” im Tag Manager angeheben müssen. Der folgende Screenshot zeigt die Ansicht im Chrome-Browser.
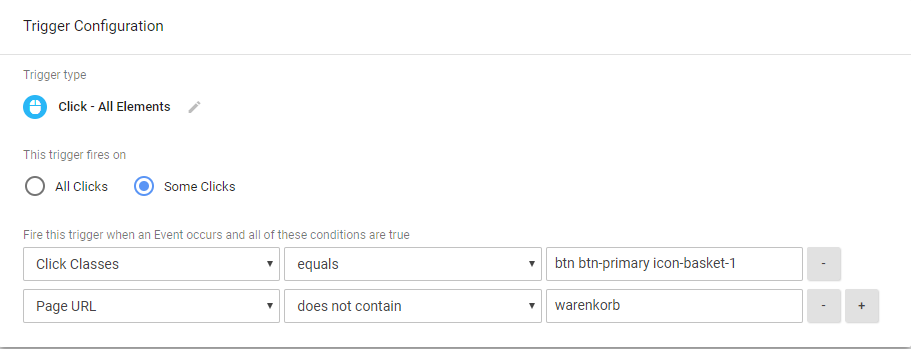
Diesen Wert tragen wir dann als Bedingung in unseren Trigger ein. Im abgebildeten Beispiel haben wir den Trigger zusätzlich auf Seiten, die “Warenkorb” in der URL haben deaktiviert, weil wir nicht wollen, dass der Button-Klick auf diesen Seiten getrackt wird.
!TIPP! Weiterführende Guides zum “All Elements”-Trigger
- Eine ausführliche Auflistung aller nützlicher CSS-Selektoren liefert Simo Ahava hier.
- Ein weiterer nützlicher Guide wie sich die Click-Class von Website-Elementen herausfinden lässt gibt es hier.
Tag
Der Zusammenbau des Tags ist für beide Trigger-Varianten deckungsgleich. Hier kommt es hauptsächlich darauf an ein kontinuierliches und übersichtliches Wording für alle Tags zu verwenden.
Tag anlegen und ausspielen
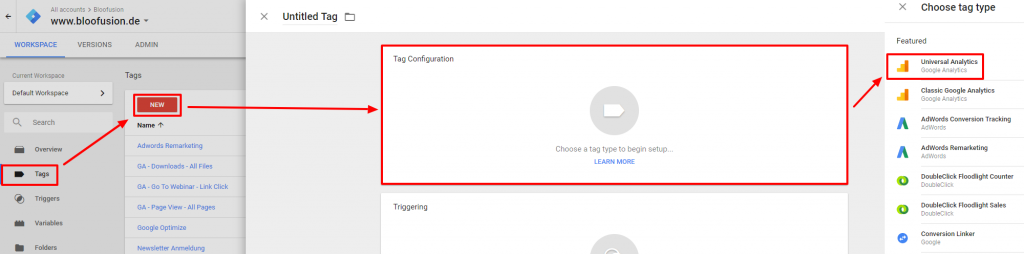
Wir navigieren über “Tags” -> “New” -> “Tag Configuration” und wählen dort das “Universal Analytics Tag” aus.
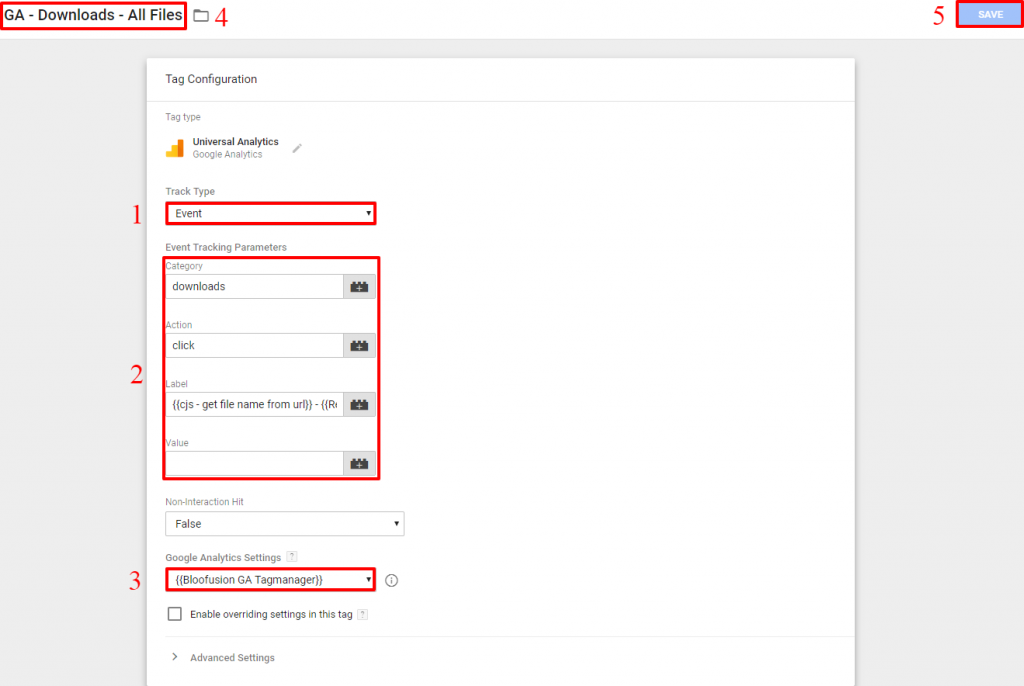
Danach nehmen wir die Einstellungen für das Tag vor.
- Als Track Type wählen wir “Event”.
- Die folgenden Felder können wir je nach Präferenz mit eigenen Eingaben oder Variablen füllen. Für unser Download-Beispiel haben wir im “Label” eine Variable, die uns den Dateinamen aus der URL herauszieht (siehe Tipp).
- Die Option “Google Analytics Settings” füllen wir mit unserer Variable.
- und 5. Abschließend einen Namen vergeben, unten über die Schaltfläche “Triggering” unseren vorher angelegten Trigger auswählen und dann abspeichern.
!TIPP! Nützliche Javascript-Variable:
- Wer sich etwas tiefer mit den vorzügen von CustomJS-Variablen beschäftigen möchte, dem kann ich Simo Ahavas Liste wärmstens empfehlen: https://www.simoahava.com/gtm-tips/10-useful-custom-javascript-tricks/
- Unter Nr. 5 findet sich dort auch die im oberen Beispiel verwendete Variable für die Extraktion des Dateinamens.
Danach im Preview-Modus testen, ob das Tag korrekt ausgeführt wird. Wenn das der Fall ist, ist auch ein Blick in das Analytics-Property zu empfehlen, ob dort alles korrekt angezeigt wird. Danach können wir das Tag veröffentlichen.
Fragen oder Anmerkungen, die uns helfen das Tutorial zu verbessern, sind natürlich wie immer gern gesehen.
Die gesamte Reihe
Google Tag Manager Tutorial I: Login und einbinden
Google Tag Manager Tutorial II: Google Analytics einbinden
Google Tag Manager Tutorial III: Event-Tracking anlegen
Google Tag Manager Tutorial IV: Remarketing Tag einbinden
Google Tag Manager Tutorial V: Facebook Pixel einbinden
Google Tag Manager Tutorial VI: Video-Tracking anlegen
Google Tag Manager Tutorial VII: Scroll-Tracking anlegen
Google
Tag Manager Tutorial VIII: Visibility-Tracking anlegen
Auch hier sind wir natürlich offen für Themenvorschläge und Anregungen.
Maximilian Geisler
Maximilian Geisler ist SEO-Berater bei der Online-Marketing-Agentur Bloofusion. Seine Spezialgebiete sind der Mobile-Bereich, Google Analytics und der Google Tag Manager. Er bloggt für den Bloofusion-Blog, schreibt Artikel für den suchradar und ist Speaker auf der BLOO:CON
In seiner Freizeit kocht er sehr gerne, leidet jeden Spieltag mit der Diva vom Main und versucht seiner Freundin einen Hund aufzuquatschen. Außerdem findet er es sehr befremdlich sich selbst zu beschreiben. 😉
Maximilian Geisler ist unter anderem in den folgenden sozialen Netzwerken zu finden:
Neueste Artikel von Maximilian Geisler (alle ansehen)
- Unser Webinar am Freitag: SEO und SEA für Startups - 3. Februar 2020
- Google Tag Manager Tutorial VIII: Visibility-Tracking anlegen - 26. November 2018
- Unser Webinar am Freitag: Die interne Verlinkung optimieren – Mehr SEO-Boost für die wichtigen Seiten - 27. August 2018
- Google Tag Manager Tutorial VII: Scroll-Tracking anlegen - 2. August 2018
- Google Tag Manager Tutorial VI: Video-Tracking anlegen - 18. Juli 2018